2022. 9. 29. 18:30ㆍDesign/UX


모든 UI에서 볼 수 있는 "버튼 (Button)".
버튼을 통해 사용자는 원하는 것을 이루고, 콘텐츠를 탐색할 수 있다. 그리고 이렇게 버튼으로 행동을 유도하면 디자이너 혹은 회사는 고객전환에 성공할 수 있게 된다.
즉, 사용자의 결정이 행동으로 변하는 포인트가 되며 그만큼 시간과 고민을 기울여야 한다.
가능하다면, 검증할 시간도 필요하다.
버튼 내 단어 하나만 바꾸는 것으로도 고객전환율이 눈에 띄게 올라가거나 떨어질 수 있기 때문에
A/B 테스트를 포함한 다양한 테스트를 반복하며 이를 개선해 나아가야 한다.
이번 글은 <마이크로카피>의 "11장: 버튼"을 참고하여 사용자의 행동을 유발하는 다양한 트리거 writing에 대해 간단히 소개한다.

우리가 보는 일반적인 버튼은 사용자 스스로 자신을 위한 결정을 하게 만들며, 사용자가 해야할 일 .. 어쩌면 힘든 일을 강조한다.
그러나, <마이크로카피> 책에서는 "어떻게 얻나" 보다는 "무엇을 얻나"에 초점을 맞춰 라이팅을 작성해야 한다고 말한다.
고객 가치 + 고객 관련성 = 고객 전환
고객에 가치를 둬라.
고객이 해야할 것 (행동)보다 고객이 이 액션을 통해 얻을 수 있는 가치에 대한 것을 중심으로 버튼의 카피를 작성한다면
핵심을 정확히 제시하여 훨씬 더 큰 동기 요인으로 작용할 수 있다.
예를 들어 한 사례에서
"Order information" (정보 주문하기) 에서 "Get information" (정보 얻기)로 카피를 변경하니 고객 전환율이 약 40%나 증가하였다고 한다.
그리고 맥락과 관련되고, 고객과 관련된 가치를 제공하는 버튼은 카피가 길더라도 고객 전환율을 높일 수 있다.

고객 관련성이 없으며 일반적인 단어를 사용하는 것보다, 앞뒤 맥락에 맞고 가치를 부여할 수 있을만한 카피를 작성하는 것을 추천한다.

쉽게 국내 사례를 찾아보았는데, '런드리고'와 '마이루틴'의 사례이다.
단순히 '회원가입'이라고 쓰는 것보다 회원가입을 통해 사용자가 얻게되는 이점이나 가입 후 할 수 있는 일이 무엇인지 알려주면
훨씬 흥미롭고 사용자에게 동기부여가 되게 만들 수 있다.
세탁 관련 서비스인 런드리고는 '빨래 없는 생활 시작하기'라는 버튼 카피로,
루틴을 설정하는 '마이루틴'은 '하루 계획 시작하기'로 회원가입 버튼 내에 서비스의 아이덴티티까지 매력적으로 담아내었다.
그러나 주의할 점은 모든 버튼 카피에 이런 식으로 가치를 제공할 필요는 없다는 것이다.
널리 알려진 일반적이고 분명한 '계속하기', '장바구니 담기', '대화', '안심결제', '편집', '공유', '작성', '업로드', '저장' ..
그리고 쇼핑 카트에 담는 것은 오히려 평범할 수록 더 좋다고 한다.
아직 구매하거나 결제 프로세스를 시작할 의도가 없기 때문에 자칫하다가는 사용자의 불확실성 수준을 증가 시키며
진짜 결제를 진행하려는 사용자만 클릭할 수록 결제 버튼도 명확해야 한다고 한다.
오히려 표준 구매 프로세스에서 이탈하면 구매 전환율이 낮아진다는 연구가 있으니, 주의해야 한다.
특별한 주의가 필요한 버튼
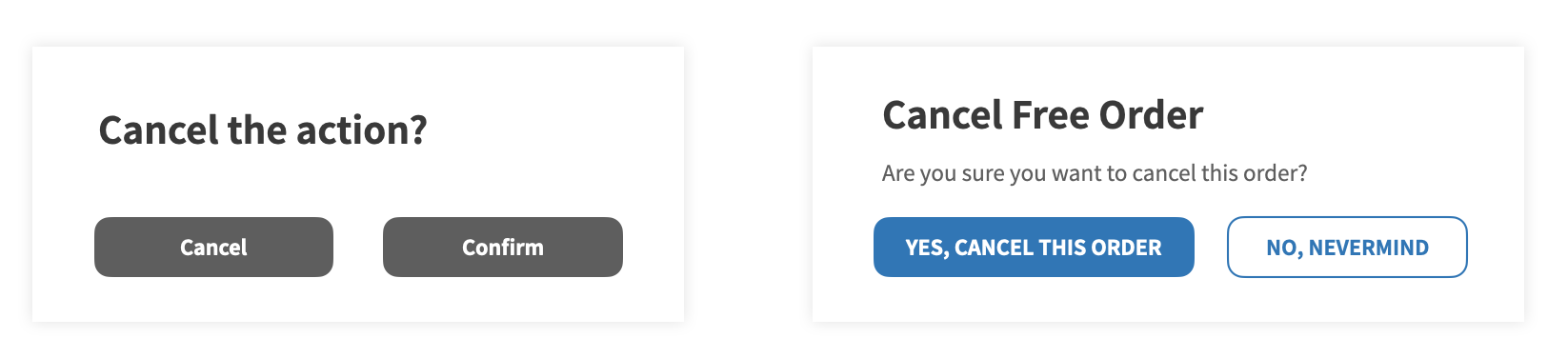
"취소" 버튼은 잘못하면 혼란스러움을 줄 수 있다.

왼쪽 다이얼로그를 읽어보면, 'Cancel'이라는 버튼이 행동을 취소하는 버튼인지, '취소 요청'을 취소하는 버튼인지 다소 혼란스럽다.
이럴 때는 오히려 오른쪽 다이얼로그처럼 결정적인 한 두단어를 추가하거나 '예', '아니요'처럼 명확하게 작성하는 것이 좋다.
클릭 트리거(Click trigger)
클릭 트리거(Click trigger)는 버튼 옆에 쓰인 짧은 메세지를 말한다.
버튼의 마이크로 카피처럼 고객 전환율을 크게 높여주며 사용자가 선택하는 그 짧은 순간에 결정적인 영향을 미치는 말을 정확히 하게 도와준다.
클릭 트리거를 통해 사용자가 즉각적으로 반응하게 만들고, 사용자가 의도한 바를 행동으로 만들어야 한다.
<클릭트리거 UX writing의 특징과 주의할 점>
- 버튼의 마이크로카피처럼 클릭하면 얻게 될 가치를 다시 떠올리게 해준다.
- 사용자가 제품에서 얻고자 하는 것에 기반을 두고, 그들을 가장 방해하는 요인이 무엇인지에 따라 신중하게 선택해야 한다.
- 제품의 다른 곳에서 이미 이런 이슈를 해결했더라도, 버튼 옆에 기억을 돕는 짧은 메시지를 둬서 원하는 반응을 끌어낼 수 있다.
- 필요하다면 2~3개의 클릭 트리거를 작성할 수도 있지만, 지나치게 많이 쓰지는 마라.
- 가장 영향력을 미칠 수 있는 클릭 트리거를 신중하게 선택하고, 보통 때처럼 A/B 테스트를 실행하라.
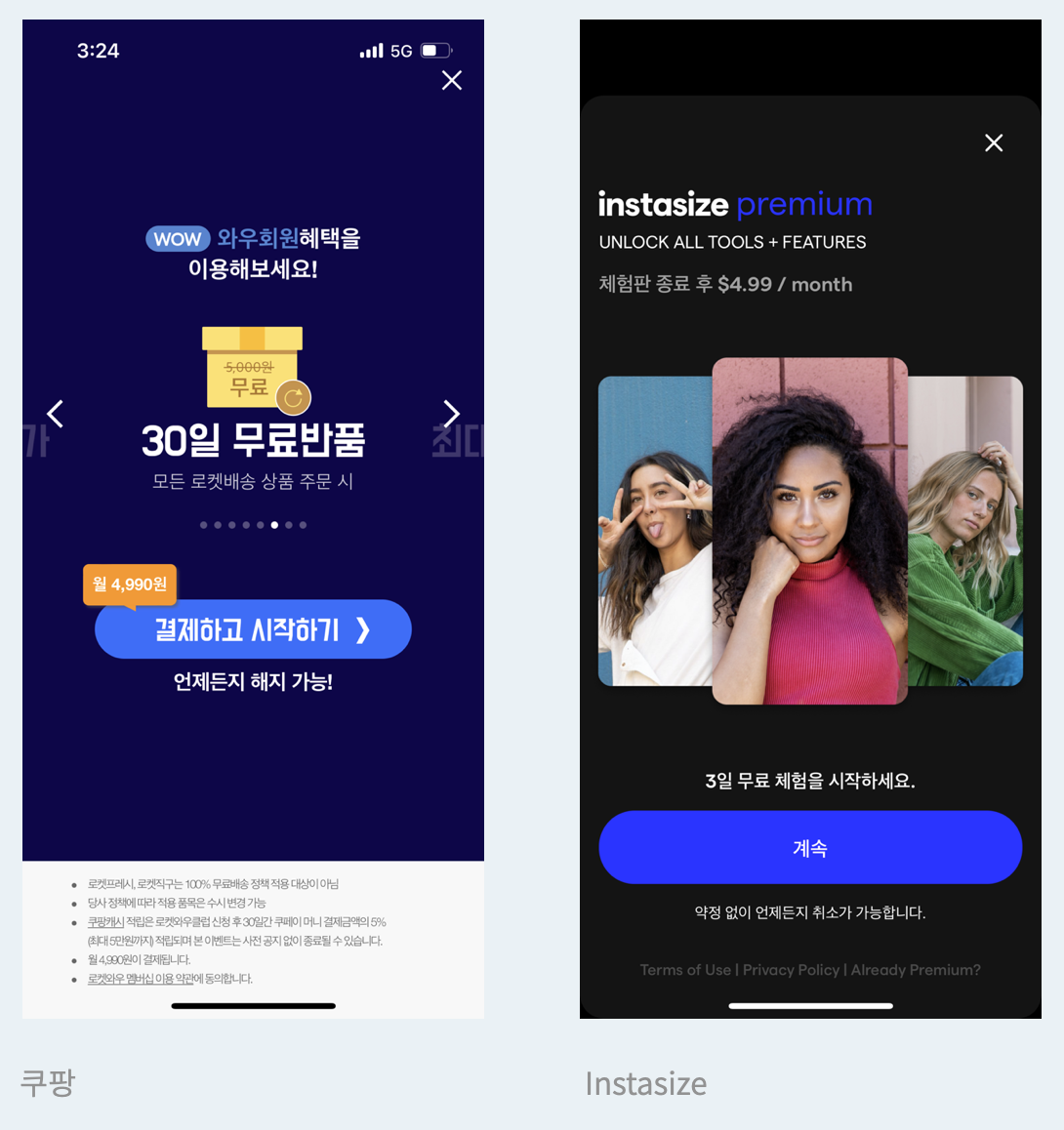
클릭 트리거를 통해 시간이나 돈을 잃지 않고 취소할 수 있다.

'결제'를 유도하는 메인 CTA버튼에 '언제든지 해지 가능', '약정 없이 언제든지 취소가 가능합니다'와 같은 문구를 통해
사용자들은 이후에도 취소를 할 수 있음을 인지할 수 있다.
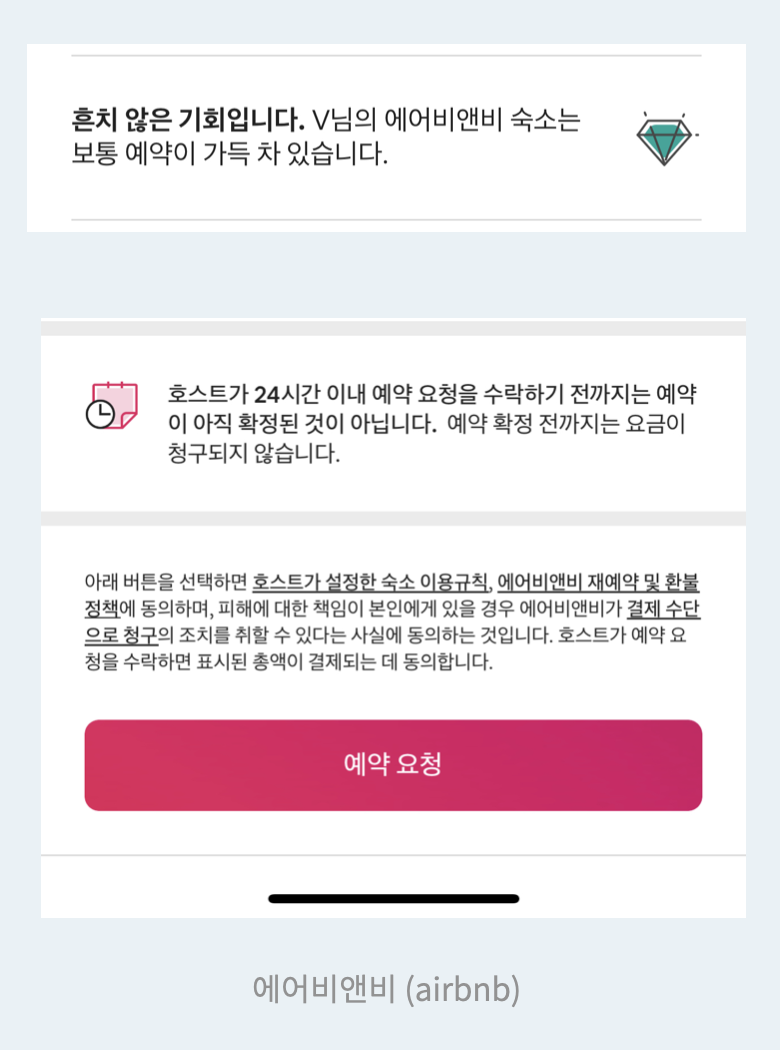
긴박함을 일으키기 위해 수많은 사회적 증거를 사용하면서도 걱정을 덜어준다.

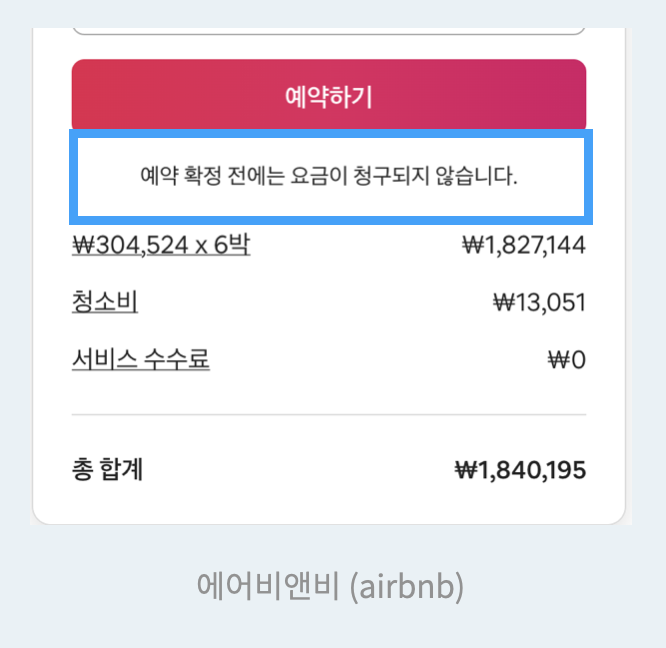
글로벌 숙박 예약 서비스인 에어비앤비에서는 호스트의 예약이 쉽지 않다는 것을 말하며 '다른 사람들도 이 숙소를 좋게 보고 있으니, 지금이 기회다!' 라는 메세지를 전달한다. 그러면서도 예약 확정 전까지는 요금이 청구되지 않는다는 것으로 최대한 (특히 비용 관련하여) 걱정을 덜어준다.


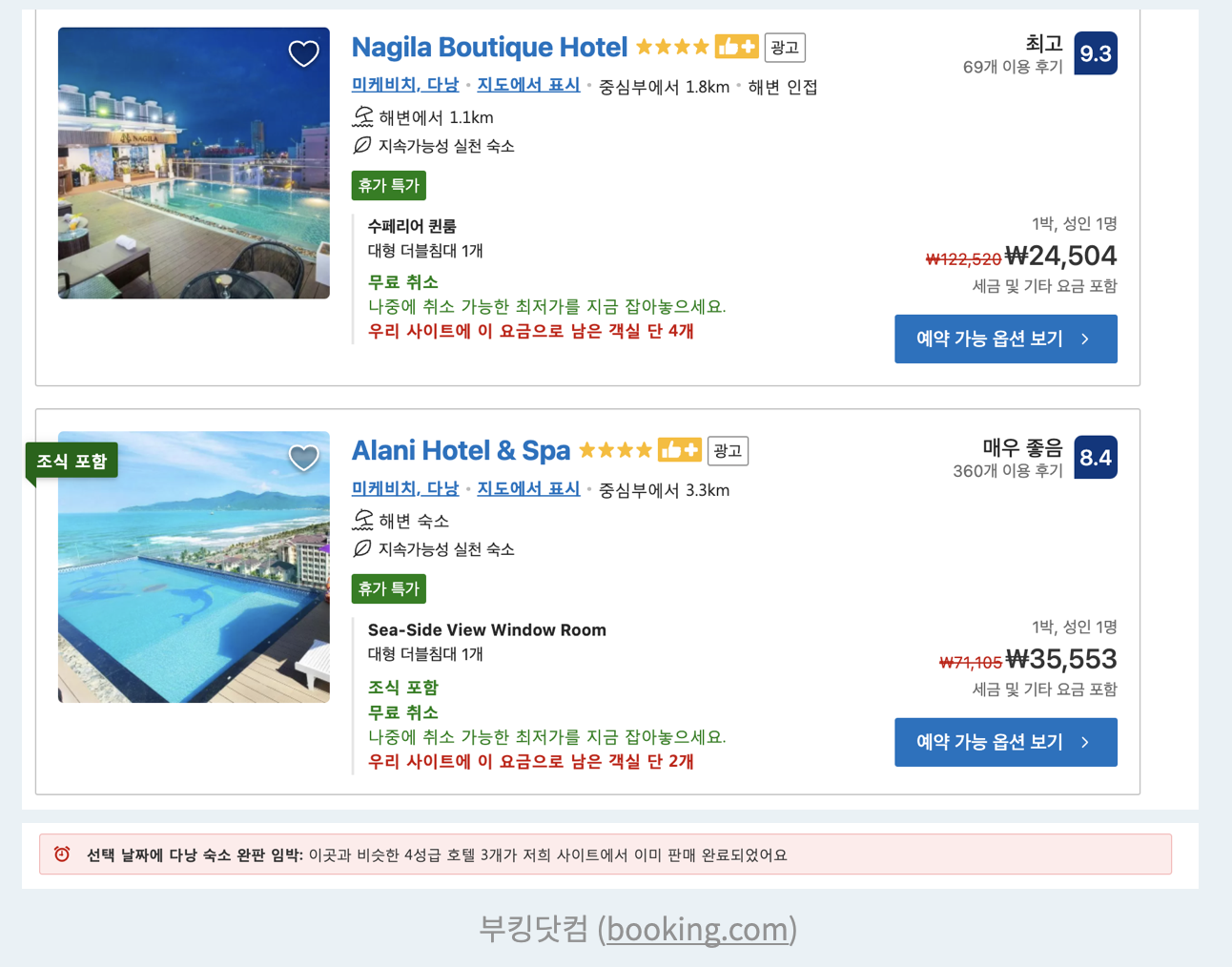
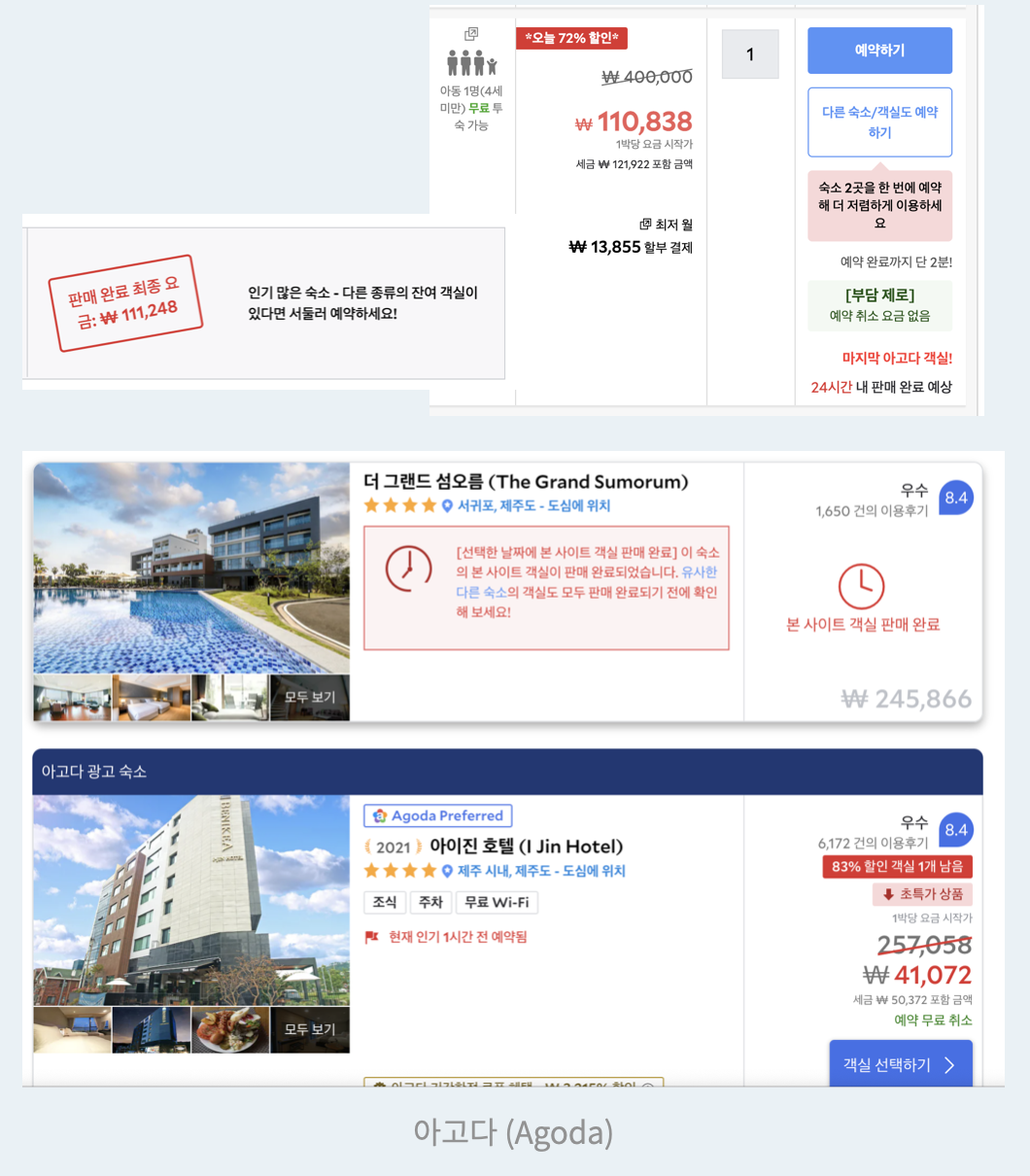
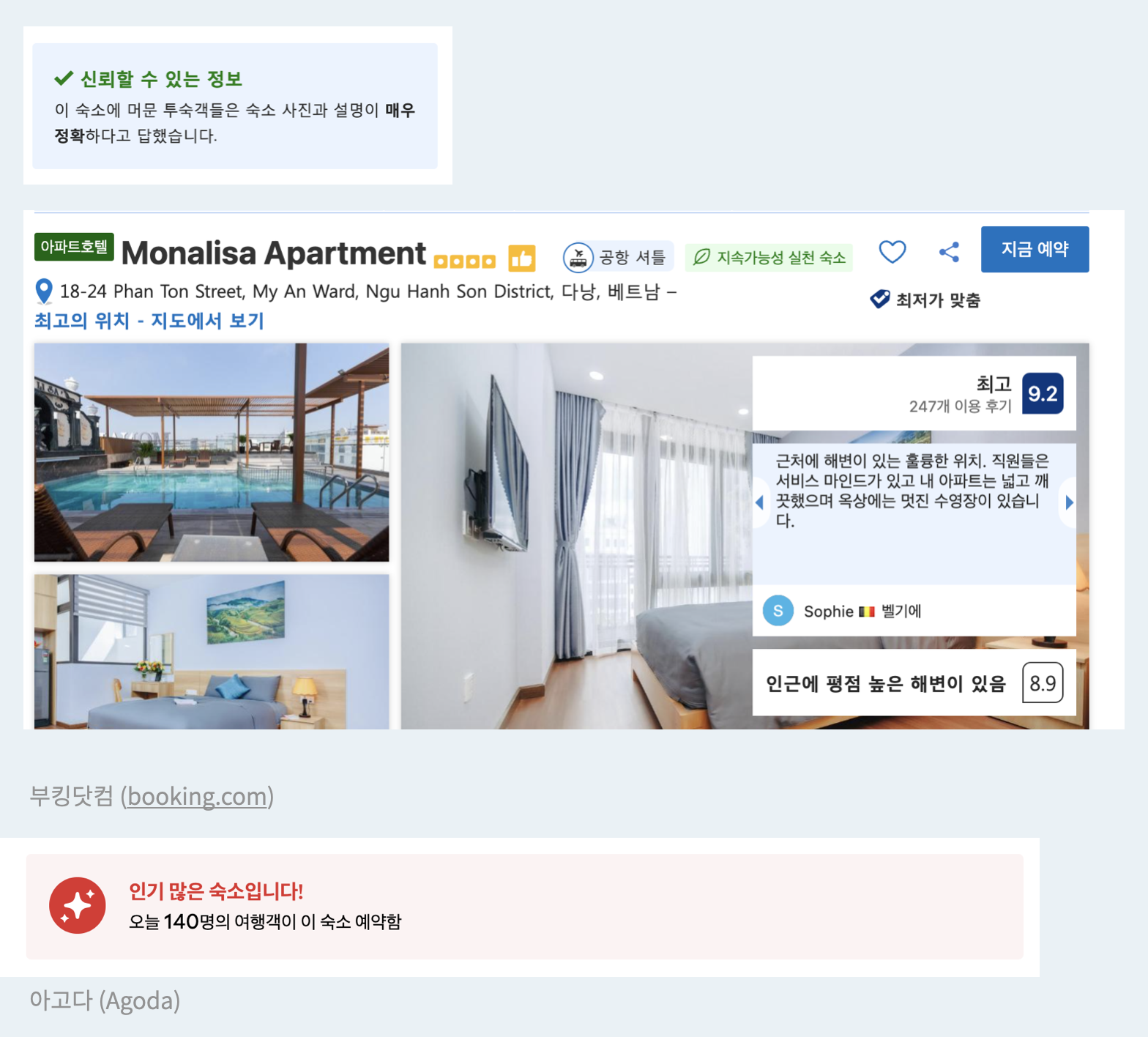
해외여행 숙소를 예약하며 흔히 마주했을 법한 <부킹닷컴>과 <아고다>에서도
붉은 텍스트로 '우리 요금으로 남은 객실 단 4개' '완판 임박' '객실 1개 남음'이라는 문구를 통해 긴박함을 준다.
실제로.. 정말 마음이 긴박해 진 적이 많다 ㅎㅎ
"빈둥거리면 진다!" 쇼핑에서 긴박감을 준다.

여러 넛지가 가득한 이커머스에서야 말로, 긴박함을 주어 행동유도를 하는데 정말 최적화 되어 있다.
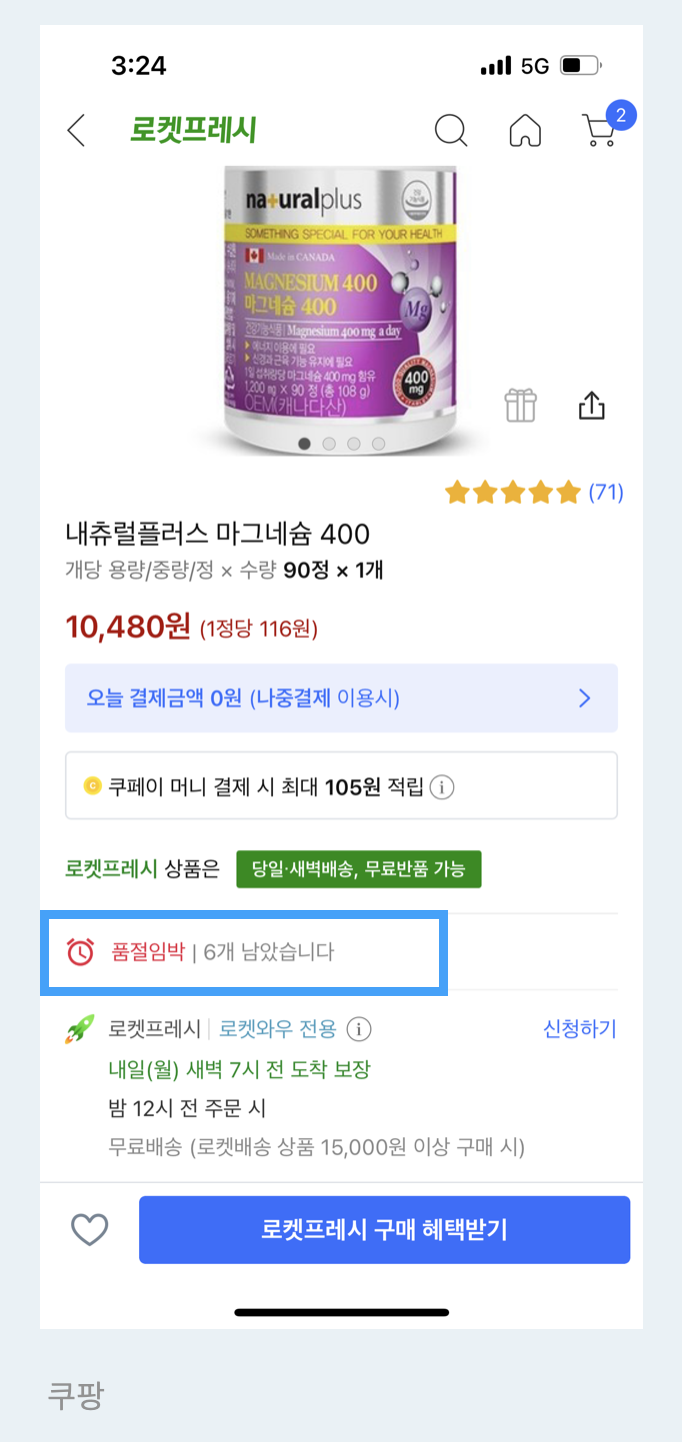
재고가 특정 갯수 미만으로 남았을 때, 지금 바로 '구매' 버튼을 누르지 않으면 안될 것처럼 긴박함을 주고,

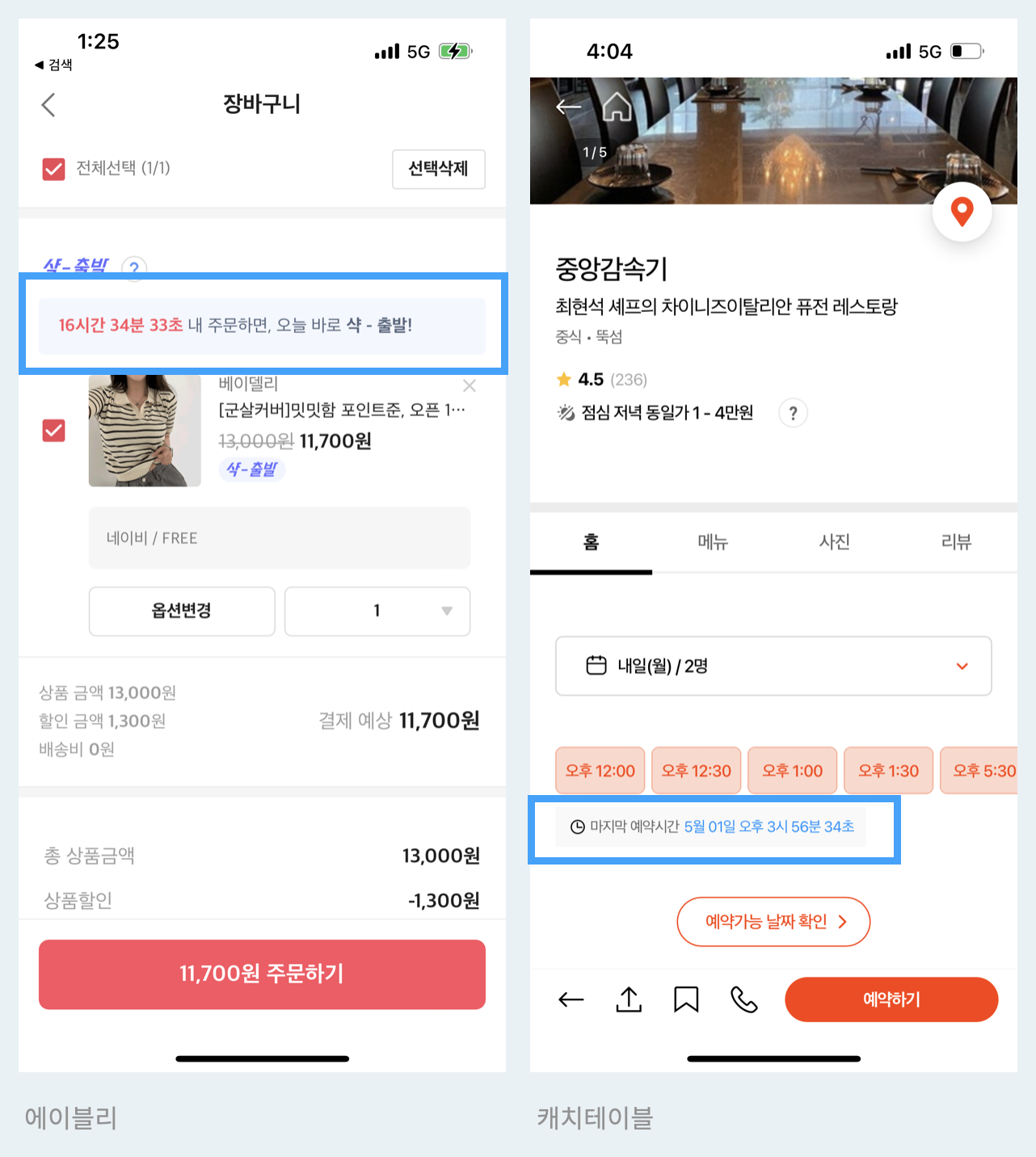
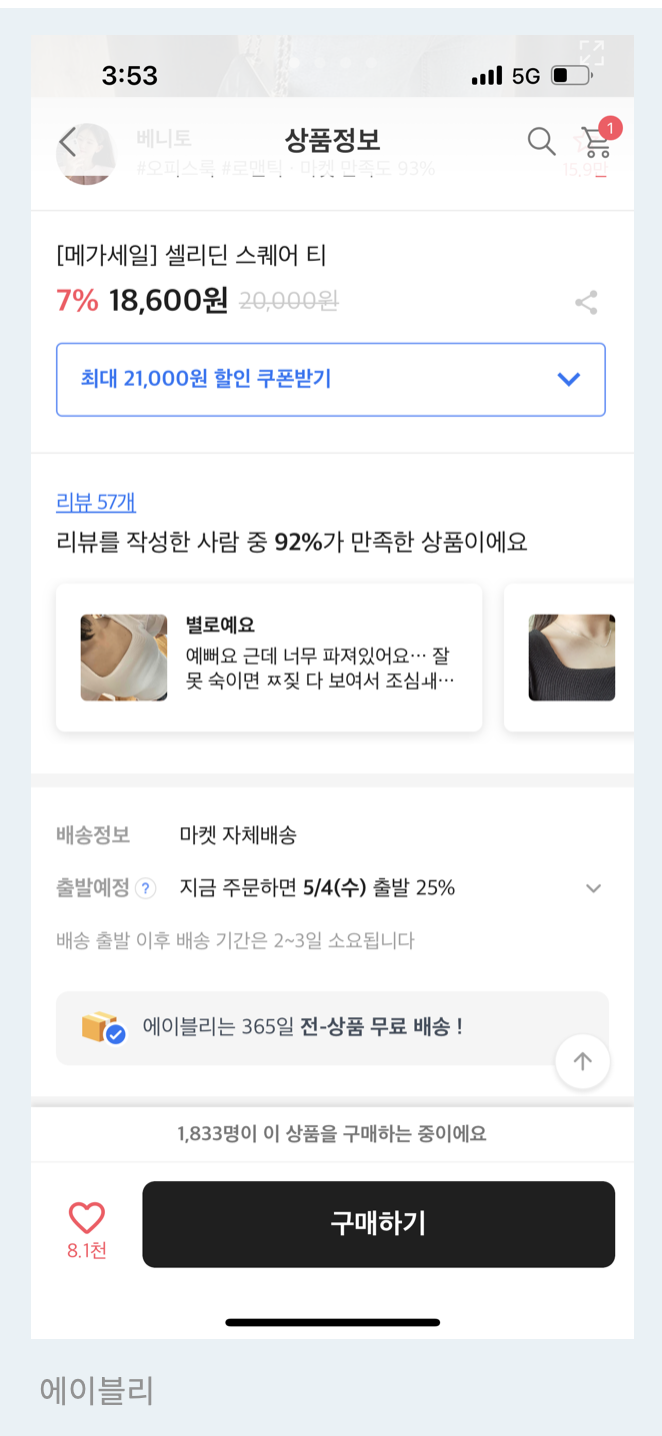
쿠팡의 로켓배송과 더불어 지그재그의 '직진배송', 에이블리의 '샥-출발'은
특정 시간까지 구매했을 때 다음날 혹은 특정 날짜에 도착하기 때문에 이를 카운트다운과 함께 알려준다.
레스토랑 예약 서비스, '캐치테이블'도 다른 사용자의 마지막 예약시간을 보여준다.
심지어 초단위로 움직이는 모습을 보며, 구매 심리를 자극한다.
더 나아가서, 이런 정책은 사용자가 이 구매 패턴에 어느 정도 적응하였을 때
매일매일 특정 시간에 해당 서비스를 리마인드 하고, 서비스에 접속할 수 있게 도와주는 장치라고도 본 적이 있다.
매일 밤 12시 이전까지 주문하면, 다음 날 배송되는 쿠팡의 '로켓배송' 서비스는 사용자들에게 어느정도 각인이 되어
구매할 물건이 있었는데 못 시켰을 경우.. '아차..!!!' 하게 되고.. '12시 이전에 꼭 들어가서 물건을 사야지!'라고 생각을 하게 되는 그 자체!
= 인간의 '습관'에 스며들어 리텐션율을 높이는 핵심적인 요소이다.
(특히 쇼핑에서) 사용자가 알고 있으면 진행하는데 더 쉽다.

"쇼핑하는데 배송비가 들면 더 비싸지지 않을까?"
"송금하는데 타 은행이라 수수료가 들지 않을까?"
(특히 이런 수수료가 무료인 서비스의 경우) 이 걱정을 줄여주기 위해 추가적인 문구를 더해준다.
서비스 차원에서 무료임을 강조해 왔겠지만, 구매 / 송금과 같은 결정적인 버튼에서 이런 문구는 사용자의 행동을 더 극적으로 유도할 수 있을 것이다.

'에어비앤비'에서도 호스트의 확인 이후 예약 확정 이전엔 실제로 요금이 청구되지 않는다는 점을 명시하여
먼저 이 과정을 완료하여 '예약'을 권하고 있다.
사회적 증거 : 고민 중에 다른 사람들이 좋아한다는 사회적 증거는 선택의 트리거가 될 수 있다.

<에이블리>에서는 "리뷰를 작성한 사람 중 92%가 만족한 상품이에요", "1,833명이 이 상품을 구매하는 중이에요"처럼
"다른 사람들도 해당 상품에 대해 긍정적으로 평가하고 있으니, 얼른 너도 사라!" 와 유사한 메세지를 전달 중이다.
실제로 타인의 리뷰는 구매 결정에 정말 큰 영향을 미친다.

<부킹닷컴>과 <아고다>에서도 '인기 많은 숙소'임을 끊임없이 어필한다.
이렇게 버튼과 트리거의 UX Writing으로 사용자에게 서비스의 핵심 가치를 제공하고, 구매전환율을 높일 수 있다는 것을 알아보았다.
버튼 내의 문구를 무의식적으로 '일반적'이게 작성하기 보다는 맥락을 파악하여 사용자의 선택을 도와줄 수 있다면 좋을 듯 하다.
'Design > UX' 카테고리의 다른 글
| 조직을 성공으로 이끄는 프로덕트 오너 (0) | 2023.09.08 |
|---|---|
| [마이크로카피] - 마이크로카피의 도움으로 에러 메시지 작성하기 (1) | 2022.07.28 |
| [UX 불변의 법칙 : 사용성 좋은 디자인의 10가지 비밀] - 우아함과 명료성 (2) | 2022.04.28 |
| [UX 불변의 법칙 : 사용성 좋은 디자인의 10가지 비밀] - 사용 용이성 (2) (0) | 2022.03.09 |
| [UX 불변의 법칙 : 사용성 좋은 디자인의 10가지 비밀] - 사용 용이성 (1) (0) | 2022.02.18 |