2022. 2. 18. 16:24ㆍDesign/UX

작년(2021)에 스터디한 책 중 하나인 ‘UX불변의 법칙 : 사용성 좋은 디자인의 10가지 비밀'을 리뷰하고자 한다.
3명이서 인당 한 챕터씩 맡아가면서 발표하는 방식으로 스터디했는데,
개인적 + 함께 스터디한 회사 디자인팀 멤버의 견해로는 책이 조금 올드하고 번역체라 내용이 오락가락 한 감이 없지 않아있었다.
그리고 이제 너무 ‘기본' 이 되어버린 듯한 내용들의 구성? 그러나 언제나 기본이 중요하기에.
책은 크게 2가지 파트로 나뉜다. 사용 용이성 / 우아함과 명료성.
이번 글에서는 그 중 첫번째 파트인 사용 용이성에 대해 다루고자 한다.
Part 1. 사용 용이성
물리적 변수 : 어떤 대상이 사용자가 원하는 대로 하게 만드는 것에 관한 내용
즉, 무언가를 사용하기 쉽게 만들어 주는 것들에 대한 것이다.
사용자 친화성이라는 표현이 많이 쓰이지만 여전히 많은 프로그램과 제품들은 사용자 친화적이지 않기 때문!
Chapter 1. 기능성 : 제품이 실제로 작동하는 것

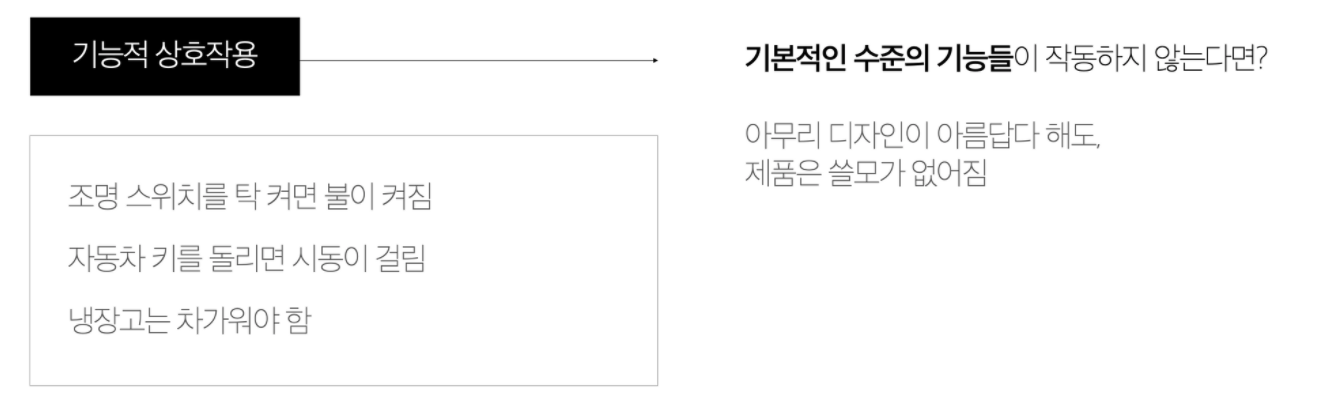
모든게 기능적 상호작용. 사용성은 기능성과 함께 논의되어야 함!!!
사용성의 작동/작동하지 않음 측면과 디자인에만 초점을 맞춘 챕터다.
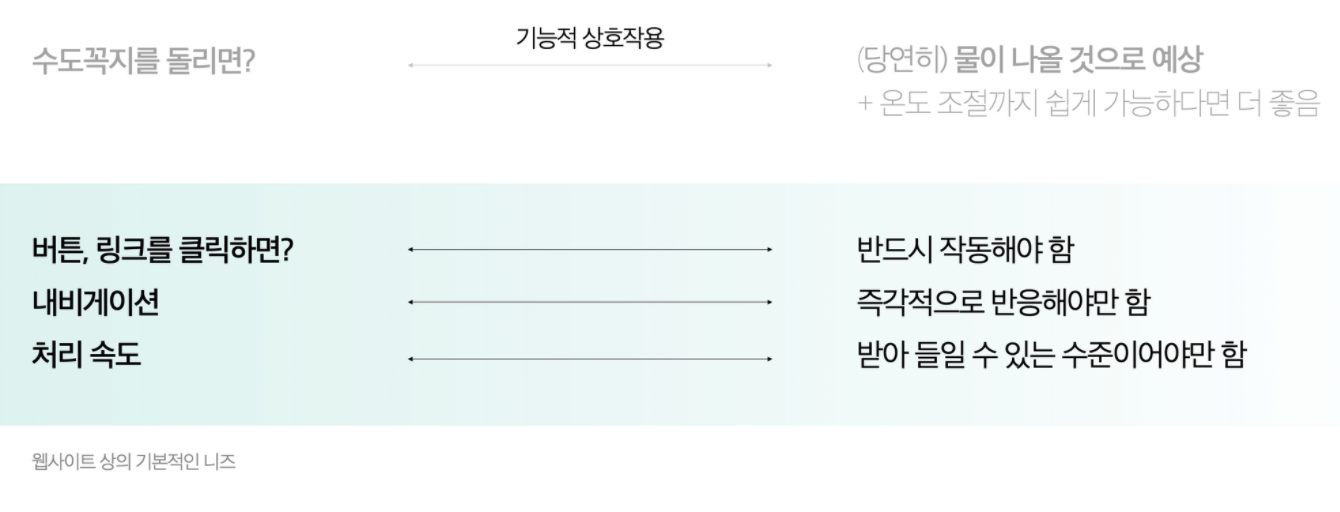
마치, 수도꼭지를 돌리면 당연히 물이 나올 것으로 예상하는 것 말이다. 추가적으로 온도 조절까지 쉽게 가능하면 더 좋고!

버튼의 동작 유무는 아주 중요하다.
왜냐하면 단지 링크(link)에 문제가 생긴 것을 넘어서, 전체 서비스에 큰 영향을 주어 매출의 정도까지 이어지는 큰 피해를 줄 가능성이 있다.
또한 기능성을 확인하기 위해, 다양한 도구에서 동등하게 잘 작동되는 지 클릭해보면서 데드 링크 등을 찾아내는 것이 중요하다.
🔑 기능성 측면에서 꼭 기억해야할 네가지 사항들
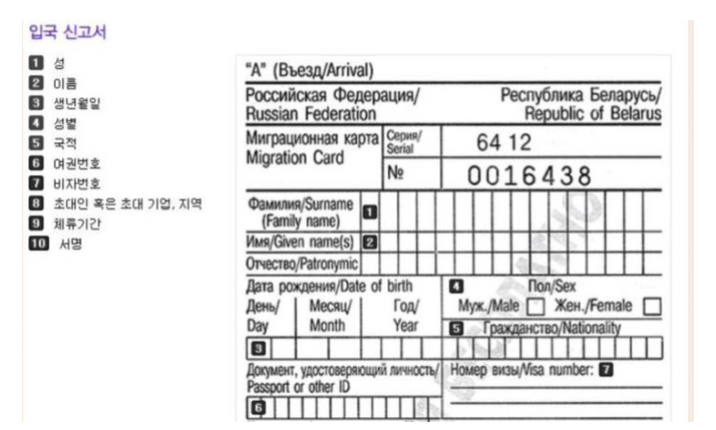
- 당신이 요구하는 정보를 사람들이 제공할 수 있어야 한다.
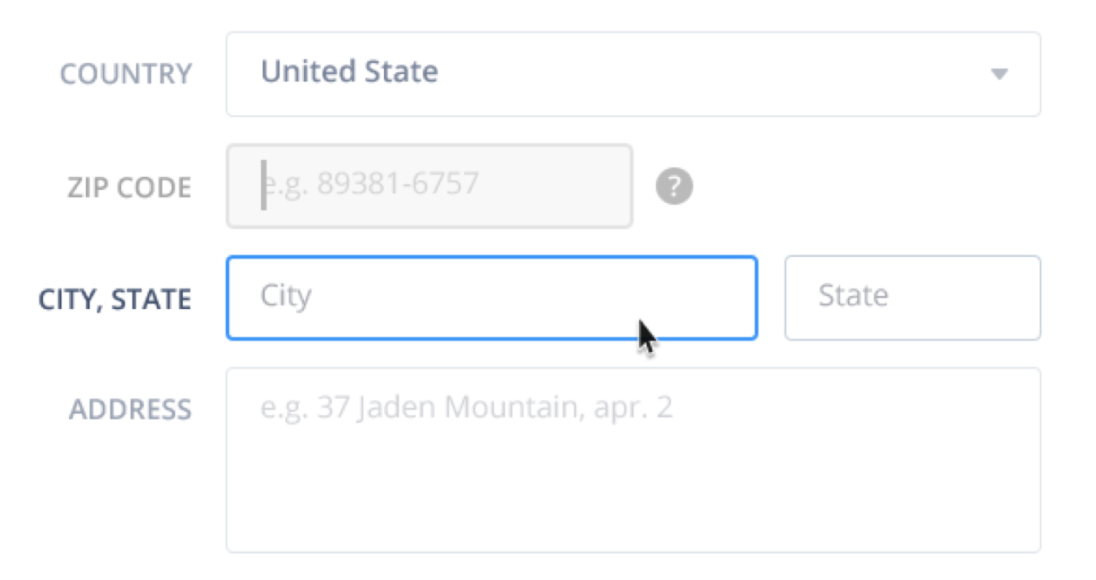
- 예를 들자면, text field. (방문자들이 작성하는 서식 옵션 : ‘필수 기재사항’의 경우에는 별표를, 그렇지 않아도 사이트 운영자가 수집하고자 하는 추가 정보들)
- 그러나, 모든 사용자가 서식을 완성하는 데 필요한 모든 정보를 합리적으로 제공할 수 있는지?

- 융통성 없는 입력 양식은 서식이 실패할 가능성을 크게 높인다.
- 전화번호, 주소, 우편번호, 날짜 등의 모든 종류의 데이터 서식 : 오로지 한 가지 입력 방식만 받아들인다면 이 과정에서 포기할 사람들이 많을 것이다.

- 전화번호, 주소, 우편번호, 날짜 등의 모든 종류의 데이터 서식 : 오로지 한 가지 입력 방식만 받아들인다면 이 과정에서 포기할 사람들이 많을 것이다.
- 상호의존적 서식들 및 로그인에 대한 필요성 역시 실패의 가능성을 높인다.
처음부터 해당 정보를 등록하기 위해 처음으로 다시 돌아가야 함! (아이디, 비밀번호를 갖고 있지 않거나 잊었다면 더더욱 좌절)
- Ex) 예매 과정 좌석을 고르고 결제 과정까지 진행되다가 갑자기 사용자 정보(ID, 비밀번호 등)를 요구하는 경우

- Ex) 예매 과정 좌석을 고르고 결제 과정까지 진행되다가 갑자기 사용자 정보(ID, 비밀번호 등)를 요구하는 경우
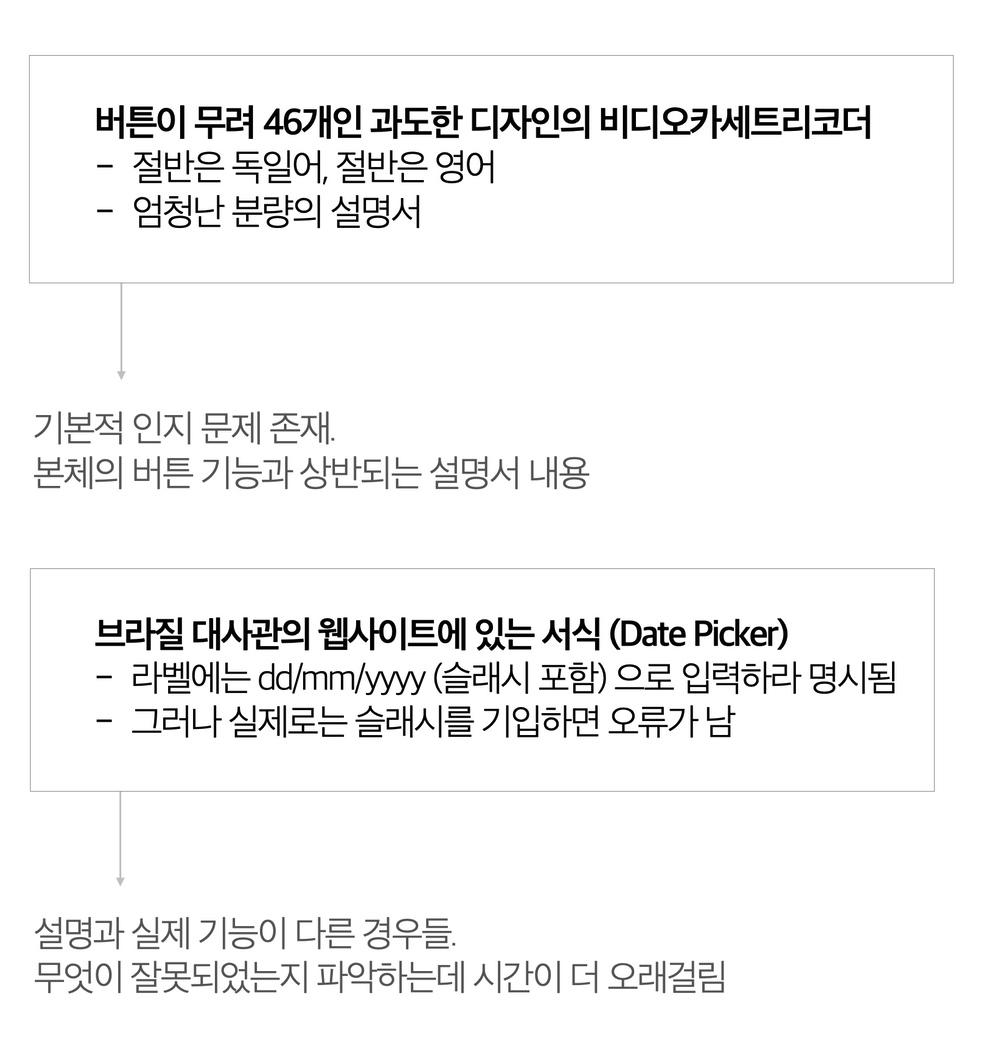
- 오해의 소지가 있는 지시사항은 사용자들을 좌절하게 만드는 아주 큰 요인이다
- 매우 구체적인 액션을 요구하고, 기능하는데도 제대로 작동하지 않는 웹사이트와 제품들?

또한, 기능성을 다루는 포인트 중 “내비게이션의 반응성" 이 있는데 이는 “처리속도"와 밀접하게 관련되어 있다고 한다.
사이트나 기기로부터의 인지적 피드백과 속도와 효율성의 측면에서 접근할 수 있다.
예를들어 반짝이고 얇고, 선명한 TV이다. 그러나 반응 속도는 최저 성능이라면 ..?
이렇게 꾸준히 속도를 높이는 것은 그저 보기에만 좋은 것을 간소화하거나 제거한다는 것을 뜻한다.
보기에 좋다고 해서 사용성이 좋다는 것은 절대 아니기에 개선할 방법이 있는지 최대한 알아볼 필요가 있다.

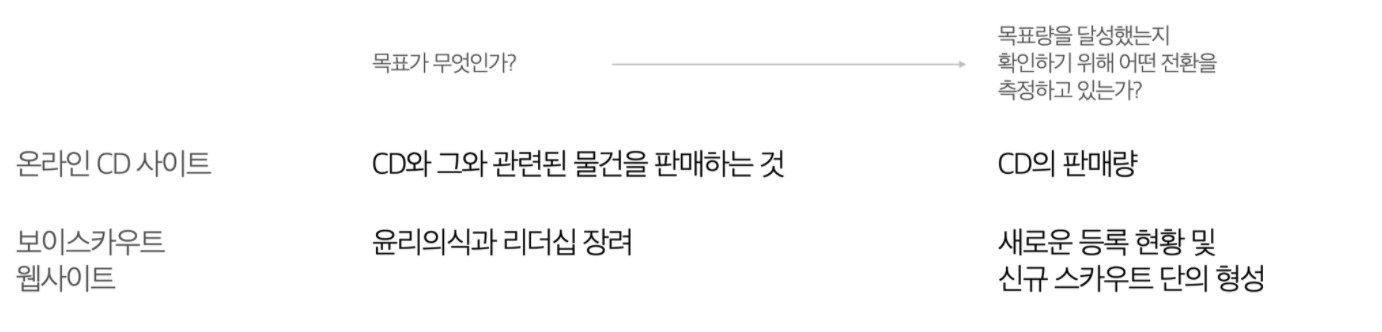
- 또한 사용성의 관점에서 우리는 종종 프로젝트 중에 목표를 놓치기가 쉬운데,
이에 있어서 아래의 사항들을 자문하며 검증할 필요가 있다.
그렇지 않고 놓치게 된다면 프로젝트 진행과정 내에서 목표와 상관없는 기능이 추가되기도 하기 때문이다.
원래의 목적은 무엇인지?
왜 이 프로젝트를 시작했는지?
사용자의 목표를 충족시키는지? (아니라면 절대로 비즈니스적 목표를 달성하지 못할 것이다.)
“불평은 선물이다” - 크라우스 묄러
- 누군가는 사용자들이 당신의 회사에 보내고 있는 피드백에 집중하고 있다는 것을 명심해라.
Chapter 2. 반응성 : 사용자는 제품이 작동하고 있음을 알고, 제품도 자기가 작동되고 있음을 아는 것
모든 사례에 있어서 감각적 피드백은 효과적인 커뮤니케이션의 중요한 부분이며, 사용성 향상을 위한 좋은 수단이다.
아! 하면, 어!하고 이!하면 아! 하는 .. 핑퐁! 티키타카가 바로 반응 매커니즘이다.
쌍방향 커뮤니케이션은 말 그대로 양쪽에서 모두 커뮤니케이션을 할 수 있는 형태로,
“행동→ 인지→ 새로운 행동"이라는 패턴으로 작용한다.
이 과정에서 ‘인지'는 행동을 주목했다는 ‘수신'의 기능을 하며,
이 수신의 과정이 커뮤니케이션 과정의 핵심이다.
이 수신에는 듣는 사람이 자신이 듣고 있는 것을 이해했다는 것을
상대에게 인지시키려고 사용하는 소리, 미소, 제스처 등이 해당한다.
적절한 반응은 상대를 인지시키고 안심을 시켜주기도 한다.
그래서 이 챕터에서는 이러한 반응적 요소들이 사용성을 어떻게 개선시키는지 / 혹은 잘못 사용하였을 경우 사용성을 어떻게 망치는지 알 수 있다.
🔑 반응성 확보를 위한 세가지 전통적 열쇠
- 초청의 비결 : 눈길을 끌고, 뭔가 좋은 것이 있다는 신호를 주기 위해 설계된 것. 배너 광고, 혹은 정적이면서 고도로 맥락적인 ‘더 알아보기' 링크 등
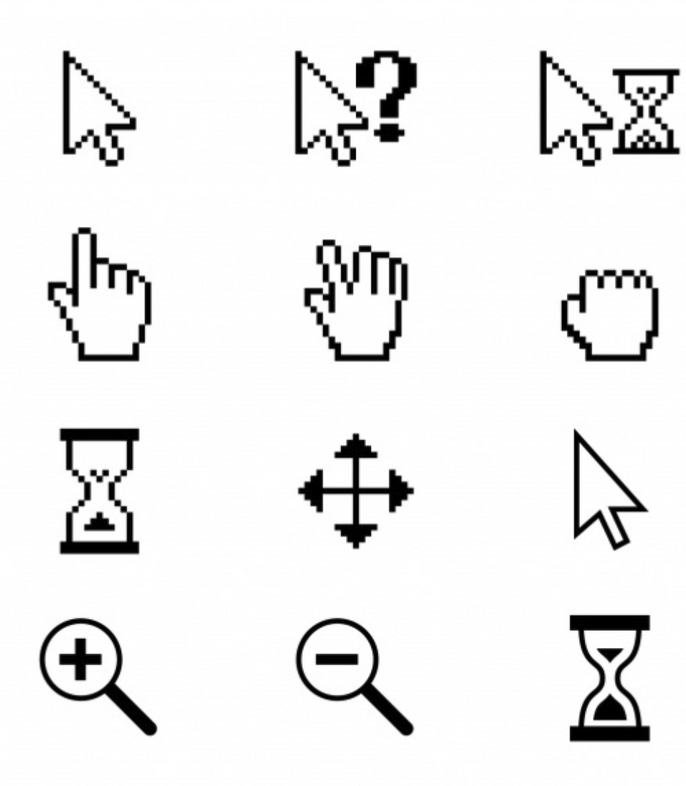
- 전환적 기법 : 사용자가 한 것에 대해 즉각적으로 반응하는 것 (ex. 마우스오버(mouse over) : 웹을 둘러보는 동안 화살표 모양 커서가 상호작용적인 요소에 놓이면 손 모양으로 변하는 것

- 반응 메커니즘 : 사용자가 한 어떤 의식적인 행동에 따른 진정한 ‘수신'을 나타내는 것.

반응형 디자인 : 다양한 디스플레이 환경에서 잘 작동하도록 고려하여야 한다. 반응형 콘텐츠의 제작과 반응형 디자인은 특정 기기나 화면의 크기에 부적합한 요소들의 크기 조정, 위치 조정, 축소 혹은 제거하는 능력에 따라 달려있다.
FUD : 두려움(Fear), 불확실성(Uncertainty), 의심(Doubt)
- 이 세가지 문제를 줄이면 사용성 개선에 도움을 준다. 앞에서 계속 이야기했던 반응 매커니즘은 어떤 방법으로 이들을 식별하든 간에 적어도 FUD 문제의 일부분은 완화해 줄 것이다.
- 두려움 : 사람들이 시스템을 망가트리거나, 또는 되돌릴 수 없는, 의도치 않은 행위가 시작될까 봐 무서워 하는 것.
- 불확실성 : 애매하게 선택해서 잘못된 결정을 내리지 않을까 염려하는 것.
- 의심 : 사람들이 자신이 무엇을 하든 성공적인 결론을 도출하지 못할 것이라는 확신이 들 때 일어난다.
온라인 환경에서의 반응 매커니즘
- 명암 : 현재 활성화가 되어 있음을 보여주기 위해 특정 부분을 밝게 하거나 조작이 완료될 때까지 화면의 일부를 어둡게 하는것
- 줌 : 특정 과정이 진행되는 동안 줌을 확대하거나 과정이 완료되면(혹은 창을 종료할 때) 줌을 축소하는 것
- 사운드 : 특정 동작과 관련한 독특한 멜로디나 사운드. 이메일 / 문자 알림 등
말 그대로 수천가지 각양각색의 기능들이 있고, 이 중 어떤 것을 사용하든 간에 사용자가 이를 보고, 듣고, 느끼며 그 의미를 이해할 수 있다면 사용성 측면에서 그 매커니즘은 현명하게 선택된 것이다.
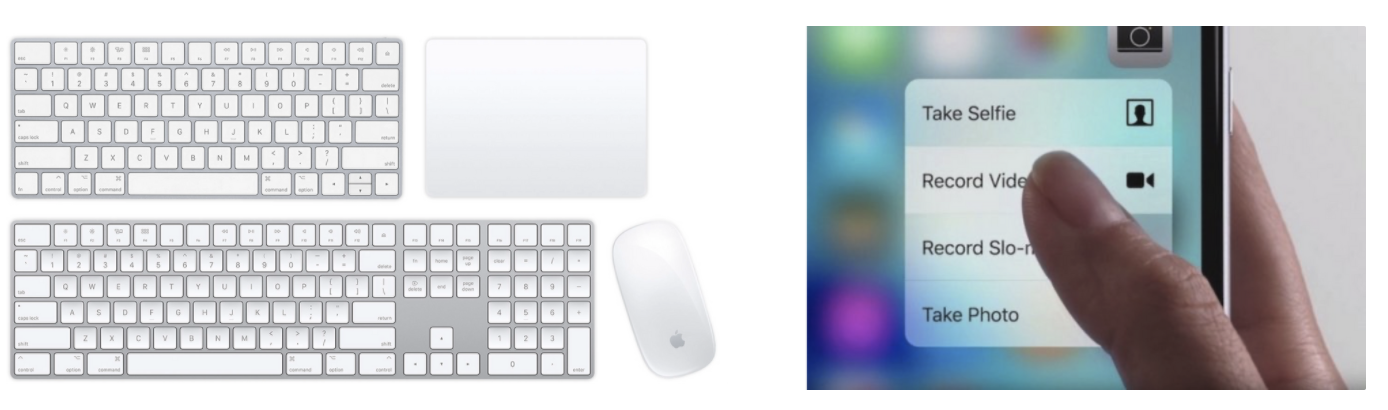
변화하는 기술과 물리적 제품 : 찰각 소리를 내는 on/ off 스위치, 촉각적 저항을 제공하는 물리적 키보드, 터치할 때 진동하는 햅틱 반응 같은 기술들은 모두 물리적인 기기들을 조작할 때 매우 유용한 즉각적 피드백을 제공한다.

Chapter 3. 인체 공학성 : 사용자가 쉽게 보고, 클릭하고, 찔러보고, 비틀고, 끄고 켤 수 있는 것
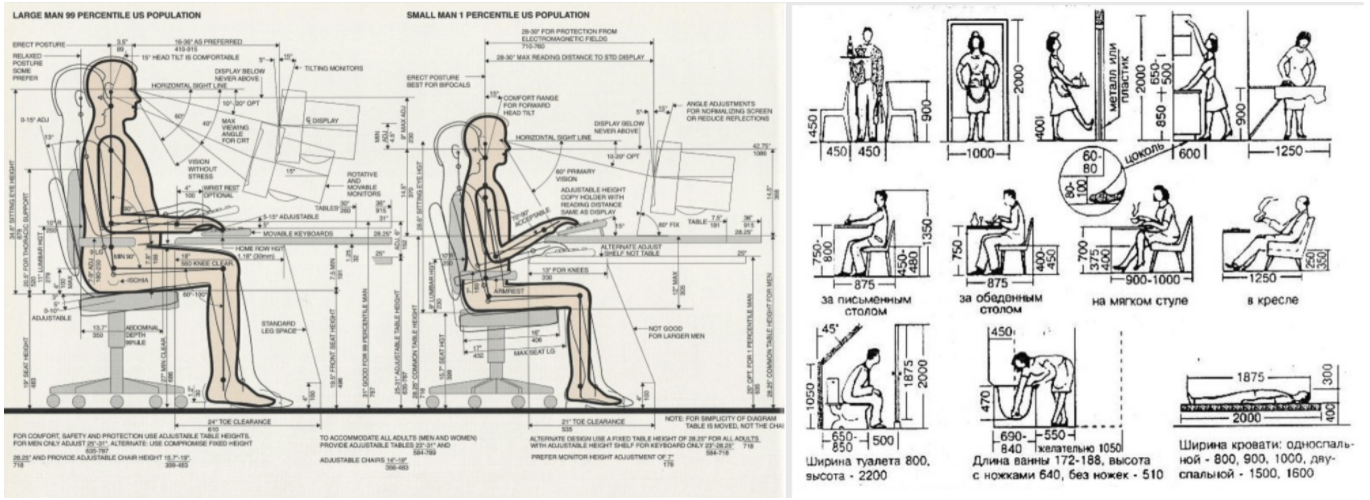
인체 공학은 우리의 신체적, 심리적 능력 모두에 적합하도록 기기를 디자인하는 방법을 연구하는 학문이다.
사람들은 사무실 의자 조정, 책상 높이, 컴퓨터 화면의 위치 등 ...
대부분 업무 현장의 인체공학을 논하면서 이 용어와 처음 만나게 된다. 하지만 인체 공학의 원리는 스크린에서도 이어진다.

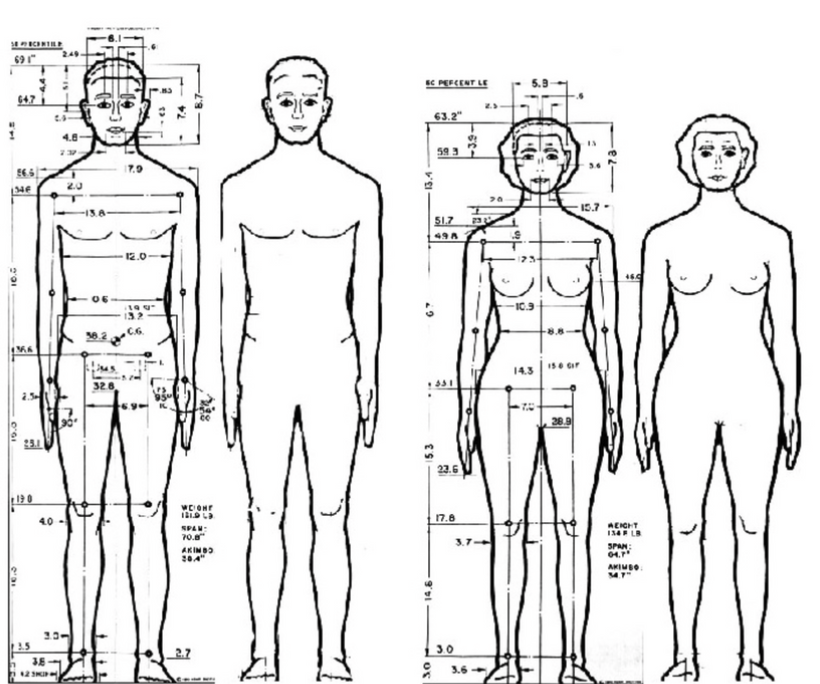
미국의 산업디자이너 ‘헨리 드레이퍼스’는 인체공학을 학문에서 끄집어내어 디자인에 접목시켰다.


휴먼스케일이 만들어지고 여전히 드레이퍼스의 인체 측정학적 데이터를 기반으로 디자인 되고있다.
책에서는 인체공학의 12가지 기본 원칙을 설명하고 있다.
그리고 그 중 우리가 적용해 볼 수 있는 원칙은 바로
“모든 것을 쉽게 닿을 수 있는 곳에 두어라”와 "명료함과 이해도를 향상시켜라" 이다.

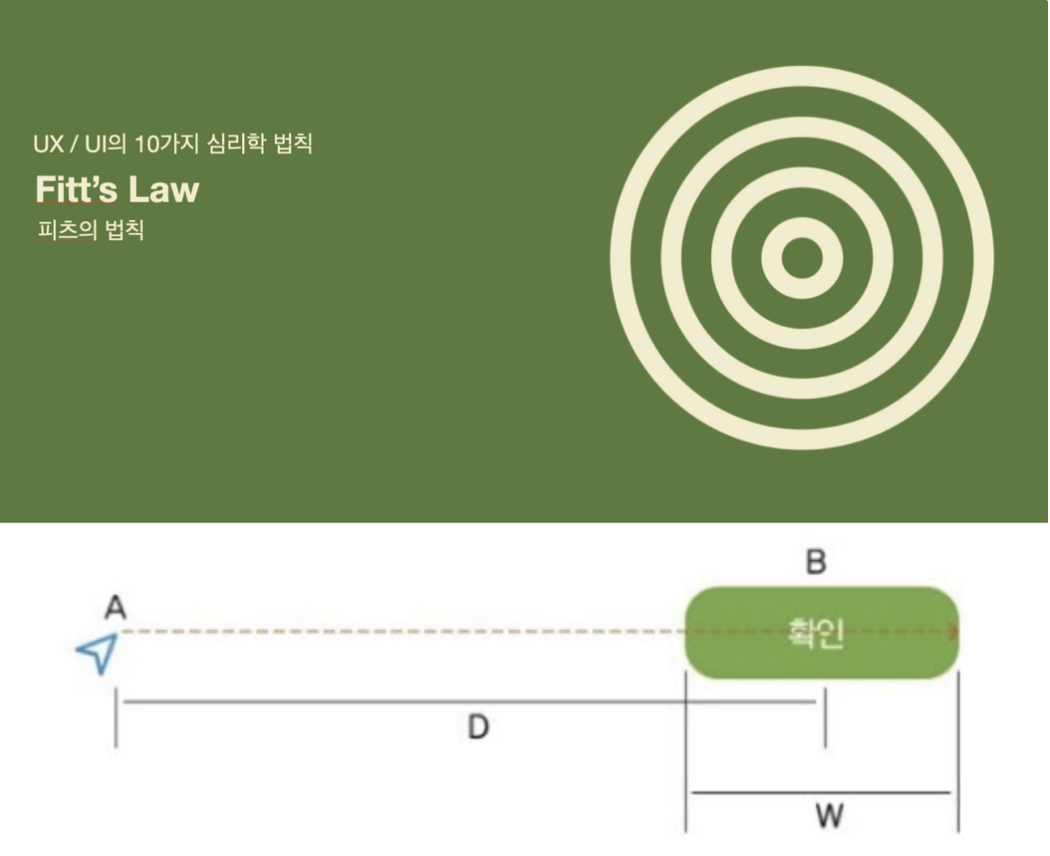
‘명료함과 이해도를 향상시켜라’ 는 피츠의 법칙을 적용해서 생각해 볼 필요가 있다.
이 법칙은 그냥 쉽게 말하자면.. ‘큰 버튼이 작은 버튼보다 찾기도 쉽고 클릭하기에도 빠르다' 라는 내용을 담고 있다.
그리고 이어서 이제 인터랙티브한 제품들이 많이 나오고 반응형 디자인이 나오고 있기 때문에,
이를 항상 감안하여야 하고 터치 포인터 의 크기를 항상 너무 작지 않게 만들어야 한다고 하는데....
사실 이제 이미 이 내용들은 미래가 아니라 어쩌면 당연한 것이다. (책 저자가 예전에 쓴 내용 같다 ..)
이 글을 우연히라도 읽게되는 사람들 중 모르는 사람 없을 듯 ..
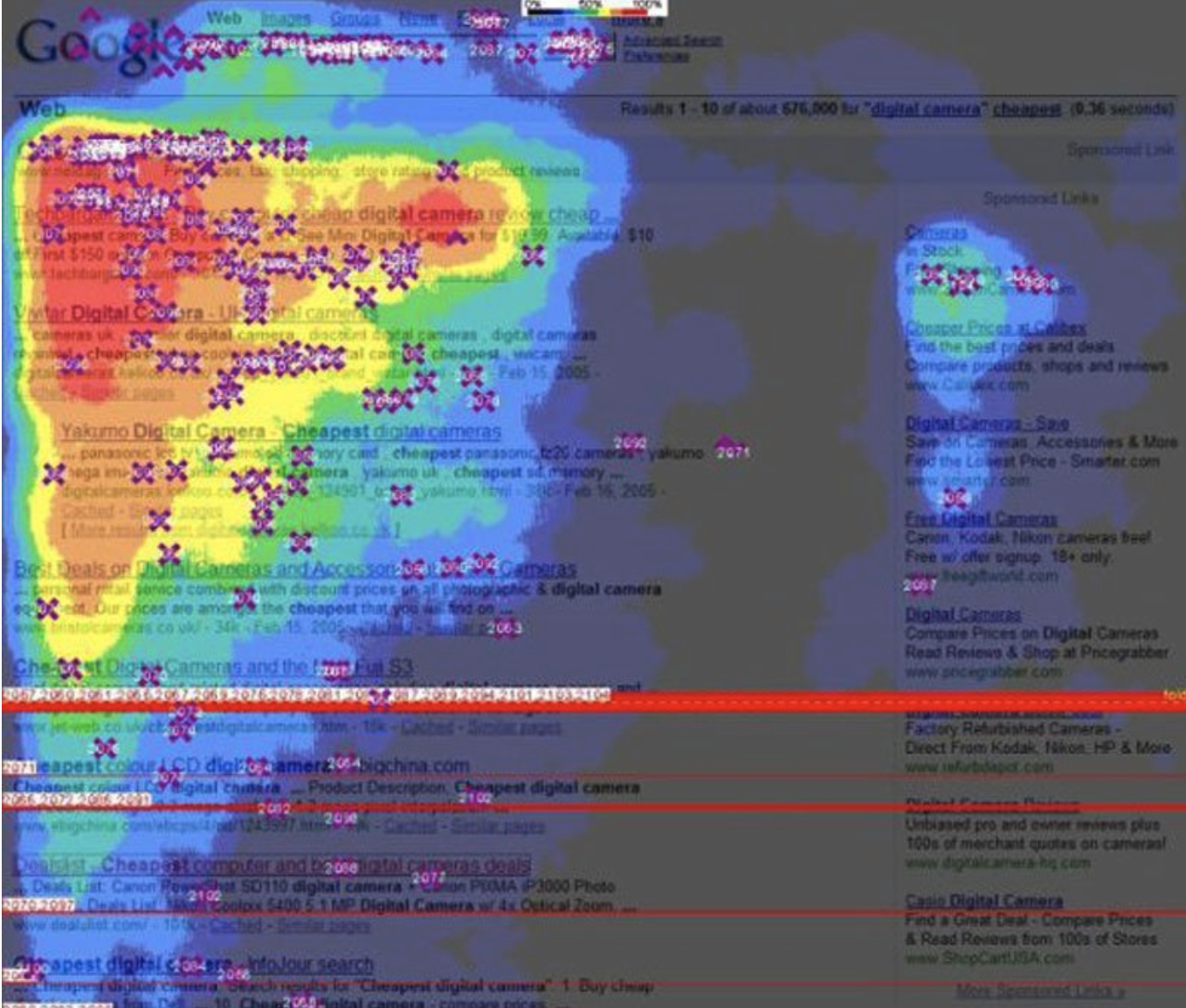
아이트래킹(eye-tracking) : 사람들은 같은 화면에서도 매우 다른 방식으로 글을 읽는다.
사람들은 대부분 자신의 관심을 끄는 단어를 먼저 찾아보고, 더 큰 인지적 계기를 찾으면서 대충 글을 읽어나간다.
그 후에야 대부분의 사람들은 상세하게 글을 읽기 시작한다.

제이콥 닐슨이 말하기로는 아이트래킹 맵에서는 F자 모양처럼 보이는 패턴이 나타나는 것을 보게 될 것이다.
이것을 ‘F패턴'이라고 한다. 사용자들은 첫 단어를 훑어보고, 몇개의 링크들을 대강 지나치고,
실제로는 두어 개 정도만 상세하게 읽는다고 한다.

따라서 더 좋은 사용성을 위해서는 인체공학적인 요소를 생각해야한다.
또한 탭키와 다른 키보드 단축키들.
이는 인체공학 원칙 중 ‘과도한 움직임을 줄여라', ‘피로도와 하중을 최소화하라'. ‘작업 구조를 개선하라'에 해당된다.
이는 편의성 그 이상의 도움을 줄 수 있다. 그리고 모든 것이 쉽게 닿을 수 있는 데 있도록 해 준다.
마지막으로, 두 대의 쇼핑 카트가 슈퍼마켓의 좁은 통로에서 부딪히지 않고 서로 지나칠 수 있게 하듯. 키 큰 사람들이 문틀에 머리를 부딪히지 않도록 하듯, 온라인 속에서도 늘 여유 공간을 제공해야 한다.
내용이 길어서 ... 남은 파트는 또 다음 편에서! 👋🏻
'Design > UX' 카테고리의 다른 글
| [UX 불변의 법칙 : 사용성 좋은 디자인의 10가지 비밀] - 우아함과 명료성 (2) | 2022.04.28 |
|---|---|
| [UX 불변의 법칙 : 사용성 좋은 디자인의 10가지 비밀] - 사용 용이성 (2) (0) | 2022.03.09 |
| [사용자를 끌어들이는 UX/UI의 비밀] - 문제를 정확히 파악하고 제대로 해결하는 디자인 (2) | 2021.10.10 |
| UX/UI의 10가지 심리학 법칙 / 피크엔드 법칙 (2) - 여정 지도 (User Journey Map) (0) | 2021.07.11 |
| UX/UI의 10가지 심리학 법칙 / 피크엔드 법칙 (1) (2) | 2021.07.01 |