2022. 2. 13. 11:45ㆍRetrospect

2022년이 밝았다. 음력 1월 1일도 지난지도 좀 되었으니 완전한 2022년이다.
더 시간이 흐르기 전에 2020-2021을 함께한
진정 나의 side에서 함께 했던 side project인 생글을 돌아보며 서비스 종료를 (ㅠㅠ) 맞이하고자 한다.
늘 부딪히던 문제들을 꼭 기록으로 남겨야지 and 포트폴리오로 만들어 올려야지.. 했으나 결국 그러지 못하고 끝 선에 도착...
2020.04 시작은 단순했다.
‘생글'을 처음 만들었을 때는, IT 대학연합동아리 SOPT 25기의 App-jam 팀에서 인연이 되었던
친구 두명, 나까지 총 셋이서 함께 시작했다.
별 건 아니고, 다들 찐 대학생의 신분은 마무리 된 반백수 상태였어서
기획자-iOS 개발자-디자이너 셋이 있는데
뭐 한번 같이 협업 프로젝트를 하면 미래에 도움이 되지 않을까 ...하는.. 바람에서 시작했다.
아이디어가 제일 중요한 법. 각자 평소에 불편했던 경험을 기반으로, 아이디어 몇개를 생각해 오기로 했다.
우리는 매주 오프라인 정기 모임을 갖기로 했다.
나름 각자 생각해 온 게 나쁘지 않았지만 여러가지 제한점이 있었다.
이거는 너무 스케일이 크지 않나? 이거는 개발적으로 이러이러 해서 안 될 것 같고... 등등
(신기하게도 시간이 지나보니 타 사이드프로젝트 등등에서 그 당시의 아이디어들은 모두 실현이 된 것을 발견했다ㅋㅋㅋ
다 별로인 아이디어는 아니였나보다.)

처음에 채택된 아이디어는 초반 단계에서 무너지고, 다시 또 아이디어를 생각하고 ..
초반 한달은 아이디어에서 헤매였다.

라이트하게 만드는게 보통 다이어리니까 .. 그러나 이건 좀 더 기발한 방식으로 생각이 안나고
또는 디자인만의 리소스도 들고 ㅎㅎ .. 돌고 돌아서 기획자 친구의 아이디어로 글쓰기 관련한 앱을 만들기로 하였다.
목표... 목표는? 우리 iOS 개발자있으니까 애플 앱스토어 오늘의 앱 선정되기 이정도 ?^^
2020.05 글 쓰기 앱을 만들자
글쓰기란 참 어렵다. 아이디어를 제공한 기획자 친구가
예전에 어느 수업(?)에서 아무런 제한 없이 정말 자유롭게! 제한 시간을 두고 글을 쓴 적이 있는데,
그 방법이 너무 신박했다고 한다. 일단 무작정 쓰게 된다고.
솔직히 처음엔 공감하지 못했지만... 그래 그러면 우리 한번 해볼래? 하며, 셋이서 아무 주제나 던지고 글을 썼다.

이 글은 당시 내가 ‘취업'에 대한 키워드를 가지고 3분의 시간이 주어졌을 때 쓴 글이다.
난 정말 현실직관적인 글밖에 못 쓴다 (ㅠㅠ)
근데 뭐 아무 감정이 안 들어갈만한 단어들,
예를 들어 ‘버스', ‘카페' 이런 단어를 가지고 각자 글 썼을 때는 정말 각자 생각도 못해본 감상들이 나왔고,
어찌됐든 글을 쓰게 되긴 하더라.
감정적인 단어 ‘사랑' 이런 단어일 때는 또 다 다른 경험들을 엿볼 수 있어서 재미있었다.
실제로 이런 글 쓰기 법을 프리라이팅(Free Writing)이라고 한다.
옥스퍼드 대학 33년 베스트 셀러, ‘힘있는 글쓰기'의 저자인 피터엘보가 말하였다.
10분 동안에 소박하게 써보는 것입니다.
멈추지 말고 자기 생각을 쭉 써 내려가는 것 입니다.
철자나 맞춤법 같은 데 신경 쓸 필요도 없고,
내용에 대해서도 심각하게 고민할 필요가 없습니다.
그냥 멈추지 말고 계속 쓰는 것 입니다.”
글을 쓰고자하는 것은 큰 결심이 있어야 할 것 같다. 진입장벽도 있다.
그런데 계속 이런 식으로 안 쓰다보면 점점 줄어들 필력..
글을 쓰고자 하는 습관은 처음부터 이런 긴 글을 쓰는 것에서부터 시작하지 않고,
짧고 글이 조금 미숙한 상태더라도 멈추지 않고 ‘자주' 쓰는 것에서부터 출발한다.
크게 ‘글을 쓰는 것에 대한 부담감’ ‘진입장벽' 이라는 pain point를 해결하기 위해
우리는 랜덤으로 매일 새로운 글감을 (우리가..) 제공하기로 했다.
하루에 3개씩 신규 글감이 랜덤으로 던져지고, 제한시간은 3분이다.

이리저리 하다보니 이름은 “생글"이 되었다. 부담감에서 벗어나도록 하기 위한 취지였기 때문에
브랜딩과 전반적인 UI 컨셉은 친근하고 귀여운 스타일을 가져가기로 했다.
정말 라이트하게 끝내ㅈ...ㅏ..는게 시작이였기 때문에, 빠르게 MVP로 끝낼 프로젝트였다.
(지금은 아쉬움으로 남는) 딥한 사용자 조사는 못했고,
주변 브런치 작가 등의 조언들과 니즈들에 힘입어 프로젝트가 시작되었다.
아 그리고 지금은 너무나도 당연한 만인의 툴 Figma가 있지만,
이 당시엔 슬금슬금 Figma에 대한 논의가 나오던 시점이였는데
사이드프로젝트를 경험하면서 한번 도전해보고 싶다! 싶어서 우리 셋 모두 처음으로 Figma를 사용했는데,
정말 이것 역시 너무 잘 한 일이자 배운 것 중 하나!
2020.06-08 본격적인 프로젝트
초반 아이디어 단계에서는 생각 못했던 부분들은 개발 셋팅을 하기 시작하면 수면 위로 드러나기 마련이다.
“글감을 매일 던져주자!” 했던 것이, 잠시만 그런데 어떤 것을 글감으로 할까..? 라는 첫번째 문제에 부딪혔고
처음에 카테고리화를 할까?도 싶었으나 이는 또 개발의 공수가 점점 많아진다.
그래서 일단, 정치색이 강하게 들어난다거나 비속어, 뜻을 알기가 어려운 단어들은 무조건적으로 배재하기로 했다.
그리고 너무 디테일한 트렌드 (밈과 같은), 찬반의 여지나 다툼의 여지가 있는 글감 소재는 넣지 않기로 했다.
명확한 좁은 카테고리 내에서 글감을 던져준다기에는 또 매일 3개씩의 새로운 글감이 보여진다 하면...
한달 30일만해도 총 60단어, 3달하면 180개의 단어.. 생각보다 제한적이다.

세명이서 이 글감이 적절한지 확인하고 돌아보면서 글감 DB에 넣기로 하였다.
( → 현재 글감에 대한 부분은 기획자 친구가 전담하고 있다.)
또 IA가 완성된 이후에 나는 UI 디자인을 시작하였다.
그리고 서버를 담당할 친구도 들어와서 우리의 멤버는 4명!
처음에 함께한 개발자 친구는 iOS였는데,
우리의 프로젝트를 듣고 하고싶다고 한 겹지인 안드로이드 개발자 친구까지
총 5명이 되었다! (우리 5명은 모두 이전에 같은 팀이였었다.)

목표는 8월 말 출시로 잡고, 빠르게 디자인과 개발을 하기 시작했다.


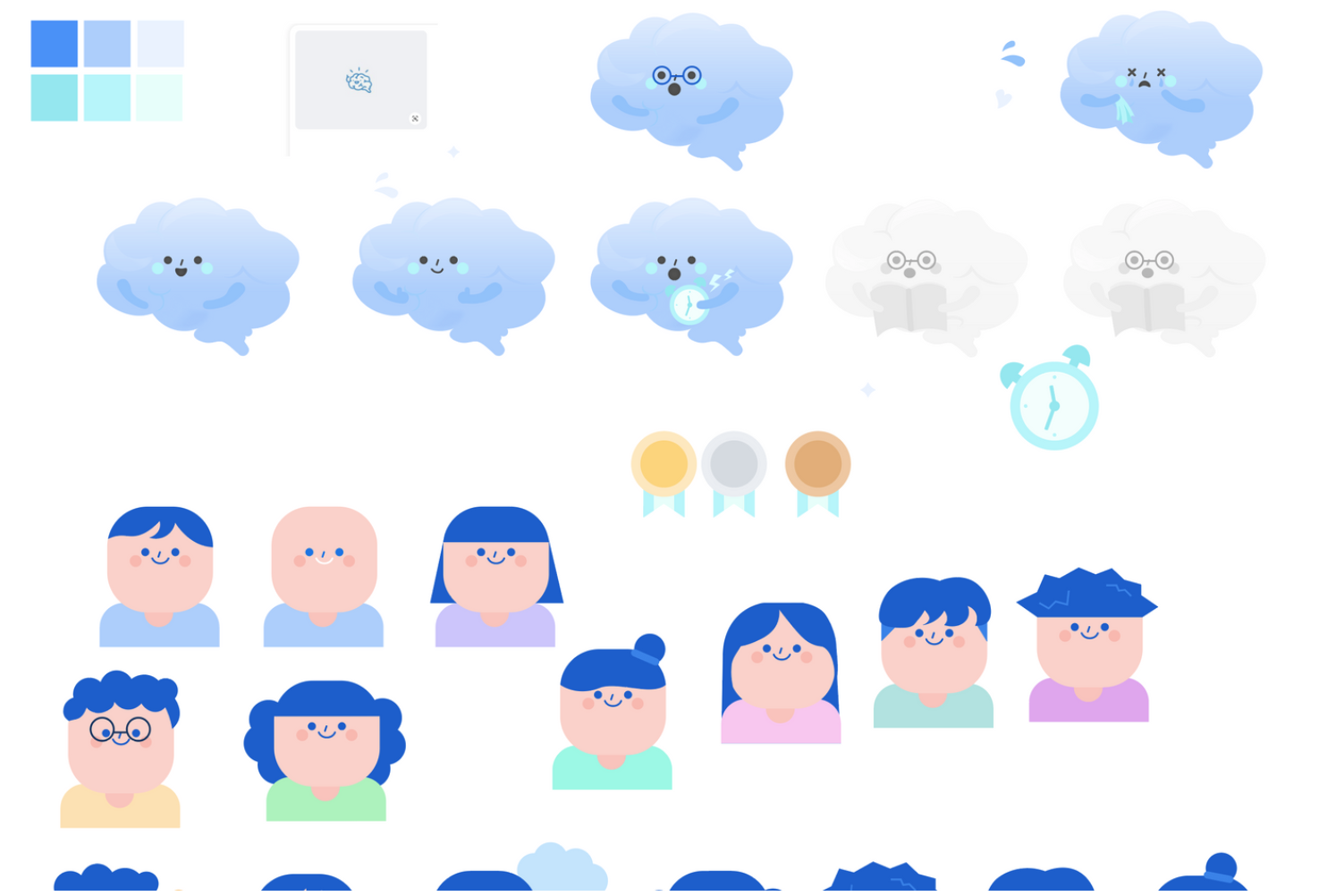
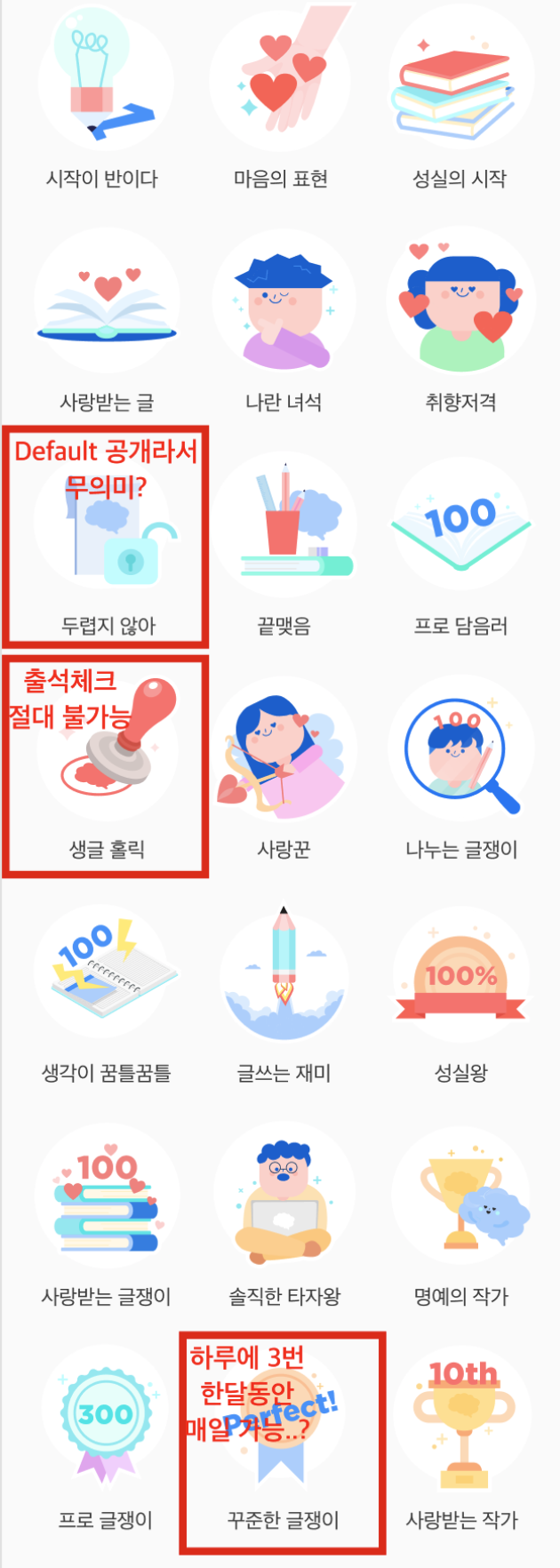
제일 재미있었던 작업이라하면 제일 귀찮아서 시작하기 싫었던 앱 뱃지 일러스트 작업이다.
유저가 특정 액션을 달성하면 비활성화 되어있던 뱃지가 일러스트로 채워지는 일종의 심리적 보상같은 부분이인데,
내가 우울과 슬럼프에 빠져있었을 때 한 작업이였지만 생각보다 작업이 잘되어서 오히려 힘이 났다.

물론 당시 뿌듯하게 만들었던 이 일러스트들은 몇달 뒤, 기획-개발 간의 이슈로 사라진 친구들도 있다.
예를 들어.. “유저가 매일 앱 들어가면 출석 도장을 찍어주자~ ^^💕” 했던 것이,
“그럼 어느 뷰 시점에서 출석한 것을 확인해?”
“그 타이밍에는 이러저러해서 안돼" .. 등등 확인이 불가능하다고 했다.
이런 것에서 아 .. 역시 뭐 하나를 생각할 때 유저를 고려하는 것은 필수적이고,
더 디테일하게 ‘언제’ ‘어떻게' '어디서' 와 같은 부분까지 꼭 고려를 해야하겠구나..라고 배우기도 했다.
육하원칙에 따른 기능 정의가 필수적이다.
2020.09- 프로젝트 개발
정말 빠르게 뜨거웠던 여름이 지났다. 각자의 스케줄도 많이 생기고(당시 백수들로서는 서로 축하할 일이긴 했다..)
생글에 투자할 시간들도 적어져서 바쁘게 되었다.
아직 서버 작업이 채 되기도 전, 친구는 너무 바빠져서 일찍이 빠져서
백엔드를 담당할 새로운 new 멤버도 찾아왔고 이렇게 다시 총 5명 멤버가 확정되어 지금까지 유지 중이다.
그리고 나는 디테일한 UI 작업을 계속했고, 기획에서 필요할 일을 도왔다.
출시를 정말 하는 앱 프로젝트는 처음이였어서 생각보다도 더 많이 생각할 부분들이 많았다.
ex. 회원가입
(소셜로그인을 할 것인가?
: 일반 회원가입과 함께 애플은 애플로그인(필수) / 안드로이드는 구글 로그인을 함께 넣었다.)
비밀번호 찾기 (메일로 임시 비밀번호를 줄 것인가? - 그러기로 하였다.)
우리가 흔히 떠오르는 잘나가는 서비스를 보면서 이렇게 하면 되지 않나?
싶던 부분들은 개발리소스가 많이 들기도 하고 우리랑은 맞지 않는 부분들이 있었다.
2020.12- 사랑은 타이밍
모든 사랑에 있어 사랑은 타이밍이다 ..
역시 생글에 대한 사랑 역시 타이밍이다..
초반 8월 출시의 목표는 모두가 비슷하게 바쁘고 개인사로 무너지고
새로운 멤버와 함께 다같이 시작한 생글은 개발자 친구들도 각자 활동과 취준으로 생글에 투자하지 못했고
다시 모두 돌아와 열심히 개발을 척척 해내갈때 쯔음..
PM을 맡았던 친구가 한두달 공석이게 되었다.
그렇게 딱히 할 일 없던 ..? 내가 임시 PM을 맡았다.
실제 개발이 되는 과정에서 허점들을 발견하고,
우리 이제 빨리 출시를 하자라는 목표로 불필요하거나 비현실적인 부분들은 제거했다.

앱 초기 기획 시 우리는 유니콘 서비스들을 레퍼런스로
우리도 최대한 유저에게 친절한 서비스로 다가가자면서 기획하고 디자인하였으나,
AWS 프리 티어를 사용하는 무자본 0~1년차로 구성된 우리에겐 참 무리수인 부분들이 많았다.
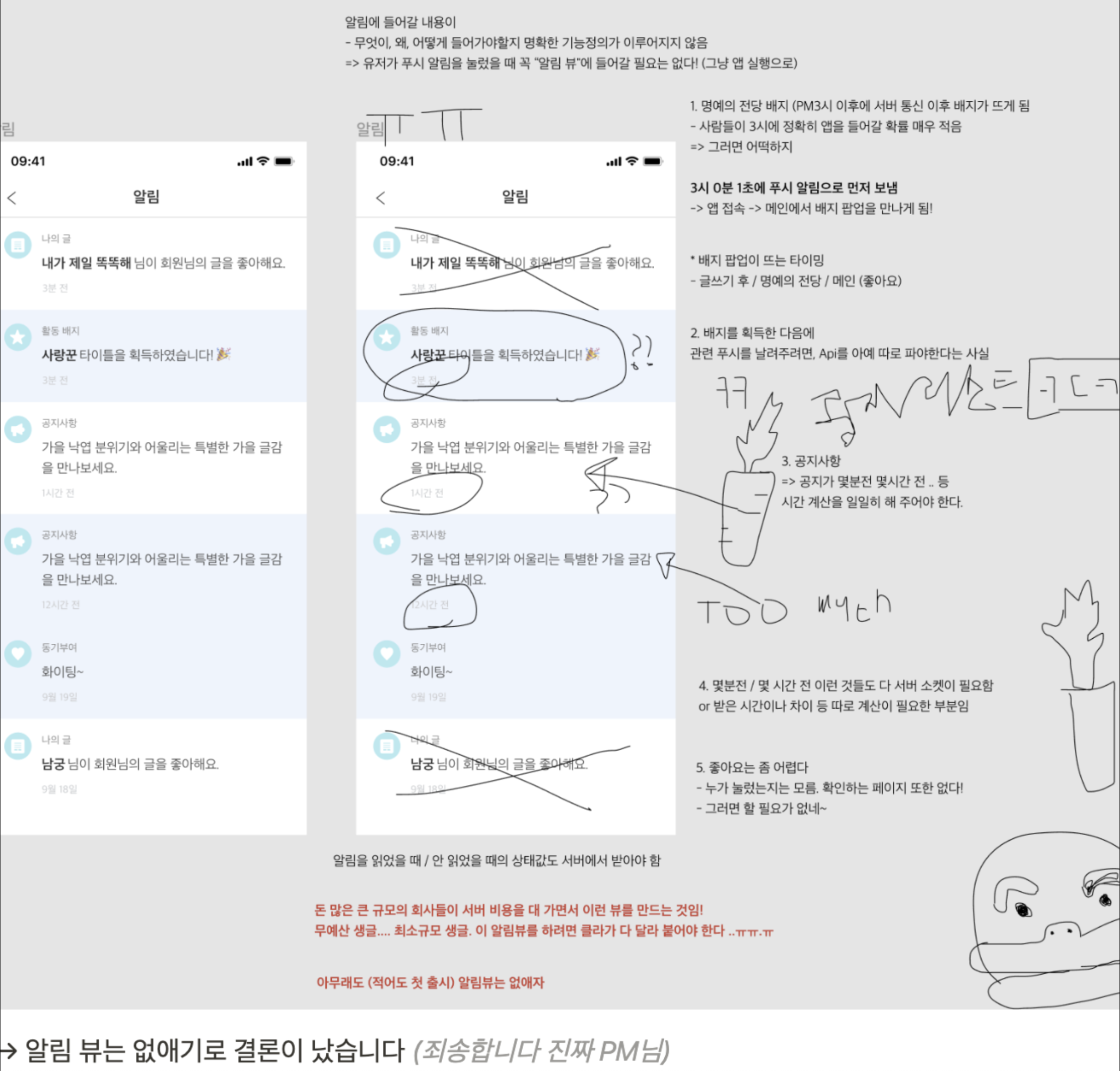
대표적으로 알림 뷰에서 무엇이, 왜, 어떻게 들어가야할지 명확한 기능정의가 이루어지지 않았었다.
1. 알림이 쌓인다는 것 : 일반적으로 푸시알림과 동반될텐데, 눌렀을 때 그럼 어디 뷰로 들어가?
2. 유저 액션에 따라 배지 팝업이 뜨는데,
액션을 취하지 않은 상태에서 배지를 받게 될 때 (ex. 내 글을 누가 좋아할 때)
이 모든 배지 + 팝업 등등 수많은 콜라보들은 어느것이 먼저 띄워지고 몇시에? 타이밍은 어디에?
3. 알림 메시지가 온 시점 (ex. 1분전, 1시간 전, 12월 24일..) 이거 모두 서버 소켓이 필요하고
현재 시간과의 차이는 모두 일일히 계산을 해야한다.
(→ 그러기엔 현재 구조상 많은 용량을 차지함)
4. 알림 읽었을 때와 안 읽었을 때의 상태 값이 다른데, 이 또한 계산이 필요하고 상태값도 서버에서 받아야 한다.
5. 누군가 글에 좋아요를 한 알림이 왔다는 것
= 그러나 현재 본문의 글에는 누가 좋아요 눌렀는지 확인이 불가능함
= 누가 좋아요 했는지 확인하는 페이지 필요 .. = 현재 존재 X
... 조그마한 알림 뷰 하나에 참 많은 계산이 필요하다는 것을 알았고,
모든 것이 다 기능으로 이루어져 있어서 하나하나 다 기능 정의를 해야한다는 사실을 알았다.
이것은 무경험 무지식에서 나온 실수였고, 경험이 되었다.
2021.02-06 우리... 출시할 수 있겠지?
공석이였던 PM이 돌아왔고, 그동안 열심히 개발자와 커뮤니케이션하고 스토어 이미지를 준비하며
2021 목표 중 하나로 생글을 반드시 출시하는 것을 설정하였다..
그리고 이렇게 된 거 아깝다며 마케팅 담당 친구 한명이 마지막 멤버로 들어왔다.
그러나 출시 이전까지는 QA에서도 쉽지 않았다.
그 동안에 대부분의 멤버들이 취업을 하게 되어서 이제는 신규 입사 직장인들의 사이드 프로젝트가 되어 더 힘들었다.
또, 웬만하면 안드로이드와 iOS 앱을 동시에 출시하고 싶었고, 이 타이밍을 맞추는 것 또한 어려웠다.
어쨌든 몇달 동안은 계속 QA와 동시에 개발코드 수정, 자잘한 기능 걷어내기 등등 작업이 있었다.

그리고 이렇게 루즈해져 5월 즈음 되었을 때,
나에게 대학 동기 언니로부터 9월에 가로수길에서 열 단체전에 참여하지 않겠냐는 제안이 왔고,
입시미술과 졸업전시 이후로 그림과는 거리가 멀어진 나로서 고민하다가
전시가 자유로운 형태로 가능하다고 하여 생글 앱을 전시하기로 마음먹었다!
프로젝트가 루즈해져서 동기부여도 할 겸,
하나의 프로젝트 결과물을 오프라인으로 만나는 것도 재미있는 추억도 될 것 같았고
9월 첫째주 주말이라는 정확한 날짜가 있었기 때문에 이를 데드라인으로 반드시 출시를 할 하나의 이유가 될 수 있을 것 같았다.
추가적으로는 계속 고생하는 개발자 친구들에게 이제껏 없었고,
앞으로도 있기 쉽지 않은 경험인 ‘전시회의 주인공'이 되는 경험도 선물해주고 싶었다.
나도 전시 경험은 졸업전시가 처음이자 마지막이지만,
지인들을 초대하면서 나의 작품을 공개하고 축하받는 기분.. '전시회를 할 것이다'라고 알리는 과정부터
직접 한 공간에서 내 작품을 만났을 때. 그리고 소중한 지인이 축하해주고 칭찬해줄 때! 나 자신이 자랑스러워 지고 ㅋㅋㅋㅋ
이런 기분.. 꽤 괜찮다는 것을 알기 때문이였다!
그래서 팀원들에게 전시 준비 과정에서의 최대한 부담은 덜어주고,
전시회에서 앱 출시를 서로 축하하며 즐기게 만들어주고 싶은 것이 목표였다.
사실 그래서 준비 기간동안 '아 이것도 추가적인 프로젝트 같은 느낌으로 부담되면 안될텐데..', '전시회 날에 정말 뿌듯해하면서 좋아해야 할텐데...'라며 괜히 혼자 안절부절 걱정하곤 했다. ㅎㅎ
우리가 과연 앱 출시 + 전시회 준비를 순조롭게 잘 해냈을지는 다음 포스팅에서!
[생글] 앱출시 사이드 프로젝트 (2) - 앱 출시 문제 해결의 과정
앱 초기 단계는 아래 링크로! ⬇️ [생글] 앱출시 사이드 프로젝트 (1) - 우당탕탕 시작하기 2022년이 밝았다. 음력 1월 1일도 지난지도 좀 되었으니 완전한 2022년이다. 더 시간이 흐르기 전에 2020-202
kusim.tistory.com
'Retrospect' 카테고리의 다른 글
| [디프만] 디자이너와 프로그래머가 만날 때 (Depromeet) 10기, 11기 회고 (3) | 2022.08.26 |
|---|---|
| [생글] 앱출시 사이드 프로젝트 (3) - 결과와 프로젝트 리뷰 (2) | 2022.02.13 |
| [생글] 앱출시 사이드 프로젝트 (2) - 앱 출시 문제 해결의 과정 (0) | 2022.02.13 |