2021. 4. 29. 23:54ㆍDesign/UX

하나의 프로덕트를 만들 때에 최대한 단순하게, 덜 복잡하게 만드는 방향이 사용자를 덜 혼란에 빠뜨리고 좋은 사용성을 가져다 준다.
현재 스터디중인 <UX/UI의 10가지 심리학 법칙>이라는 책을 자꾸 읽다보면 핵심은 아무래도.. '단순하게!' 만들자. 가 주요 핵심이라 느낄 정도니까.
그러나! 디자이너나 개발자들이 이를 인지하여 제품이나 서비스의 사용자가 겪을 복잡성을 줄이겠다는 목표를 두고 아무리 노력해도
더 줄일 수 없는 한계점이 있다. 더 줄이기는 불가해서, 더 줄이면 오히려 과도하게 추상적으로 바뀌어 의도가 왜곡될 가능성이 높아져 이 또한 좋은 사용성을 이끌어내지 못할 수 있다는 점!
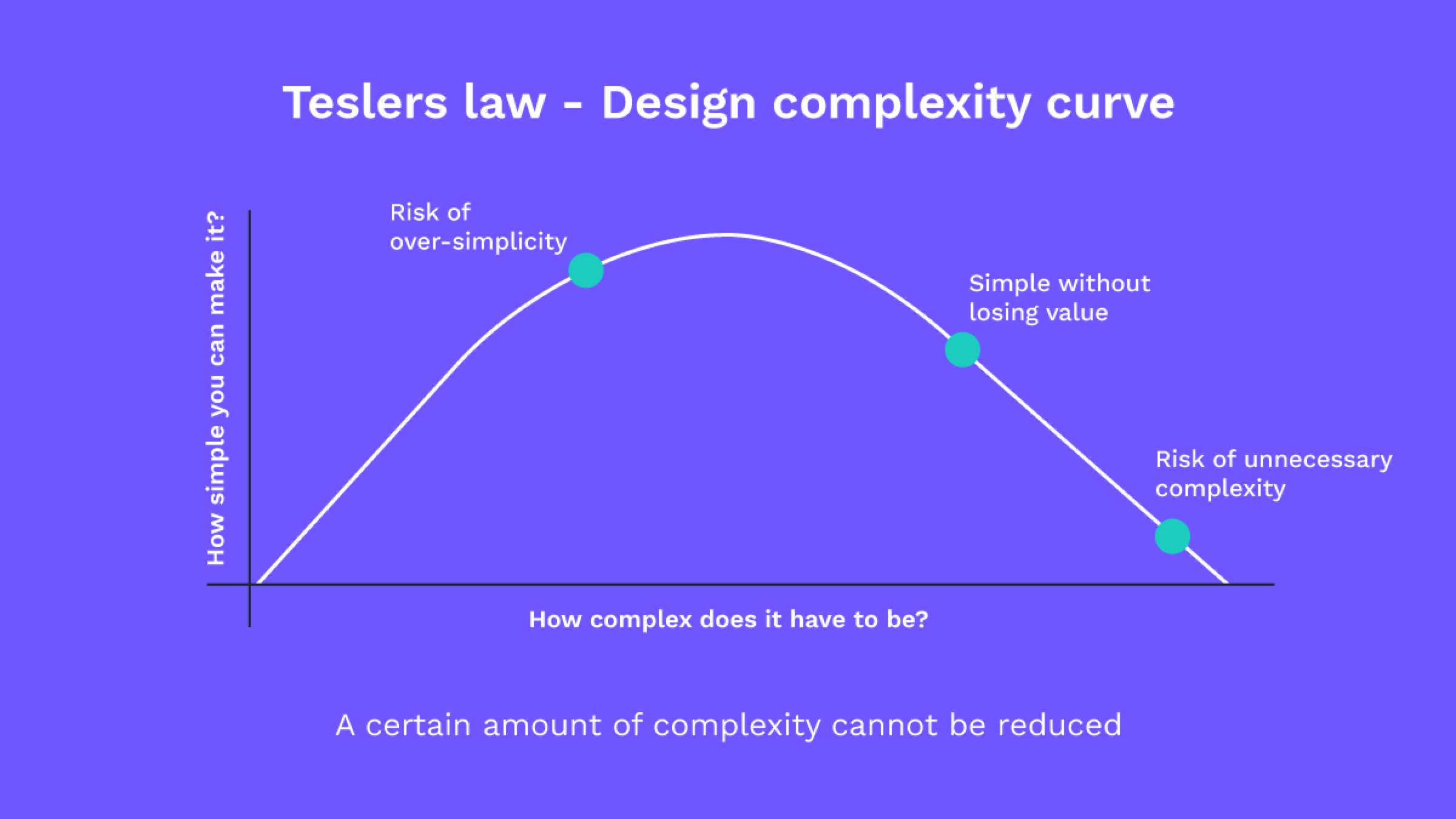
이에 관련한 법칙이 바로, '테슬러의 법칙 (Teslers Law)'이다.
- 모든 프로세스에는 디자인 시 처리할 수 없는 기본적인 복잡성이 존재하므로, 시스템이나 사용자 중 한쪽이 감당해야 한다.
- 내재된 복잡성을 디자인과 개발 과정에서 처리하면 사용자의 부담을 최소로 줄일 수 있다.
- 추상적으로 느껴질 정도로 인터페이스를 단순화해서는 안된다.

이 법칙은, 이름에서 알 수 있듯이 컴퓨터 과학자 래리 테슬러(Larry Tesler)로부터 탄생한 법칙이다.
테슬러라는 분은 UX, 특히나 인터랙션 부분에서 빼놓을 수 없는 인물이다.
무려 .. 현재 너무도 당연히 쓰이고 있는, 없어서는 절대 안될 '복사 (Ctrl+C)', '붙여넣기 (Ctrl+V)'를 창시한 인물이라니 말 다 했다.
심지어는 아이콘을 사용해 파일을 열기, 마우스 커서로 드래그, 검색창에 검색어 입력 등.. 너무너무 당연한 인터랙션 기능들을 만드신 (!!)
굉장히 사용자 친화적 (User-Friendly) 인 분이시다.
테슬러는 1980년대 중반 제록스 파크(Xerox PARC)에서 가 인터랙션 언어 개발 업무를 하면서 사용자가 애플리케이션과 인터렉션하는 방식에 있어 양쪽의 복잡성을 줄이는 것이 중요한데,
이 프로세스 내에서 완전히 없애거나 감출 수 없는 일정량의 복잡성이 존재함을 깨달았다.

바로 상단의 그래프와 같이 애플리케이션이나 프로세스에서는 어느 순간부터 더 줄일 수 없는 복잡성의 양 이 존재한다는 것!!
위에서 처음 언급한 '테슬라의 법칙'에 대해 다시 한번 자세히 말하자면,
한 프로덕트를 기획하고 만들 때에 최대한 사용자가 겪을 복잡성을 줄여야 겠다는 목표를 가지고 디자인하겠지만, 어느 정도의 복잡함은 남아있다는 것이다.
복잡성을 줄인답시고 무턱대고 시각적 정보의 양을 더 줄여서는 자칫하다간 사용자의 해석 오류가 생겨 리스크가 클 수도 있고..
잠시 예를 들면.. 아래의 예시와 같이!

그렇다고 수많은 복잡성이 있는 상태는 말할 것도 없이 너무 불필요하게 복잡한 상태가 온다.
이렇게 미처 없애지 못한 복잡성이 어딘가에 남을텐데, 이를 어떻게하면 좋을까 ..?
이럴 때는 내부 개발/디자인 과정이나 사용자 인터랙션 단계 중 어느 쪽에서든 처리해야 한다.
이 복잡함을 사용자에게 가중시켜서는 안된다는 것이다!!
복잡한건 우리가 할게 ! 사용자는 그저 편함을 누려라 ~!

이 책에서 사례로는 '이메일 쓰기' 예시가 있다.
보낸 사람의 정보는 로그인한 사용자의 이메일 주소를 입력해 자동으로 채우고, 받는 사람 항목에 이메일 주소를 입력하기 시작하면 기존 사용했던 이메일의 주소를 추천해서 수신인 이메일을 모두 입력하지 않게 해 주는 과정,
그리고 지메일 스마트 편지쓰기 기능 사례를 소개하였다.
그리고 결제 프로세스를 단순화한 애플 페이와 같은 사례를 소개해 주었는데..
나는 추가적으로 이 테슬러의 법칙을 이해한 후, 추가 리서치를 하고 내가 평소에 사용하면서 이 법칙의 사례로 괜찮겠다 싶은 국내 앱의 프로세스를 간단하게 정리하였다.
아무래도 이런 법칙을 공부한 후에는 평소에 내가 유저의 시선에서 찾아보는 재미가 있다.
로그인과정
사용자의 아이디, 암호의 필요성을 단순 로그인 혹은 생체 인식 로그인 옵션으로 대체하여 로그인 프로세스를 단순화시킨다.

우리의 생활에 떼어낼래야 절대 떼어낼 수 없는 것이라하면 대부분이 휴대폰을 떠올릴 것이다.
하루에 휴대폰을 몇번 잠금해제할까 ..? 이럴수록 잠겨진 디바이스를 최대한 빨리 잠금해제 할 필요가 있다!
미리 등록한 생체인식 옵션 (Face ID / Touch ID / 홍체인식 등..) 으로 복잡한 잠금해제 프로세스를 정말 최소한으로 단순화 시켰다.

기존에 모든 과정이 복잡한 애플리케이션...? 제일 먼저 금융앱이 떠오른다.
사실, 이전엔 로그인이나 이체와 같은 필수적인 본인 인증 과정에서는 뭔지 기억도 안나는 아이디와 비밀번호 입력. 그리고 공인인증서 로그인이라는 매우 귀찮은 과정이 따랐다.
그러나 이제 대부분의 금융 앱에서는 이런 불편함을 패턴 / 생체인식 옵션 / 간편 비밀번호 등으로 (혹은 이 방식 중 택 1) 해소시켰다.
검색 과정
검색을 할 때에 초성 검색, 최근 검색기록, 자동완성, 맞춤 추천 기능은 사용자가 검색어를 입력하는 수고를 줄여준다.


무언가를 검색하는 과정에서도 오로지 초성만으로도 최근 내가 검색했던 검색어 + 연관 검색어를 추천해주고,
검색을 하기 전 고민하는 순간에도 사용자가 최근에 검색했던 내용을 보여주어 사용자가 검색에 용이하게 도와준다.
심지어는 실시간 인기 검색어를 통해 해당 앱의 전체 유저가 가장 많이 검색하는 데이터를 보여준다.
그리고 쿠팡같은 경우에는, 최근 검색 데이터를 기반으로 추천 검색어를 노출시키고,
검색 뷰에 당일배송/새벽배송되는 상품들을 노출시켜 쿠팡의 마케팅적인 요소까지 결합시켰다!
이젠 너무 당연하다 느껴보일 수 있는 최근/추천 검색어 리스트는 사실 개발적인 리소스가 많이드는 과정이라고 알고있다.
그럼에도 사용자의 편리함을 위해 이 ... 복잡함을 대신 짊어졌다는~ 것!

에어비앤비의 검색 뷰에서는 유저가 위치한 지역을 기반으로,
인기 여행지가 유저 위치로부터 차로 얼마나 떨어졌는지와 함께 여행지를 추천해준다.
뭐 나는 강릉을 갈까~ 하면서 검색 창을 눌렀는데, 경주가 차로 4시간이라니 뭐 한번 가볼까? 하면서 경주로 급! 떠나면서 에어비앤비의 경주 숙소를 둘러볼 수도 있는 법!
생각보다 다양하게 검색 과정을 이용할 수 있는 듯 하다.
결제 과정
한 번 결제 정보를 입력하면 정보가 자동저장되어 추후에 별도의 입력없이 결제가 가능하다.

요즘 결제 과정에서 '간편결제' 없으면 섭섭하다. 대체 예전엔 어느 세월에 그 카드번호를 입력했는지?
배달의 민족 역시 처음 카드만 등록하면, 그 이후로는 별도의 과정없이 바로 결제가 가능하다.
쿠팡은 정말 빠른 로켓배송에 걸맞게 결제 프로세스는 더욱 빠르다.
이전에는 (적어도..) 결제 프로세스로 창이 넘어갔던 것 같은데, 이젠 그런 복잡함 조차도 용납하지 않는다.
이미 사용자가 1순위 디폴트로 등록한 주소와 카드 정보를 바텀시트로 보여준다. 그 후 사용자는 밀기만 하면 이 상품을 구매한 것이다.
즉, 상품구매 > (내 결제 정보 잠깐 확인) > 밀기.. 끝!
참 돈 쓰는게 제일 쉽다.

앱 뿐만 아니라 웹에서도 간편결제 기능으로 첫 등록만 하면, 계속해서 카드 정보를 입력할 필요가 없다.
추가로 계좌를 등록하는 계좌 간편결제에서는 현금영수증 번호 정보 역시 한번만 등록하면 자동 저장되어서 계속해서 휴대폰 번호를 입력하는 수고로움을 줄여준다.
정보입력 과정
특정 데이터나 정보가 자동으로 도출될 수 있을 때 사용자에게 지속적으로 입력을 요청할 필요는 없다.
정보입력을 완료한 다음에는 다음 텍스트 필드로 커서가 이동하여 다음 행동을 유도한다.

그러나 '첫 카드정보 입력' 역시도 수고롭다.
이 수고로움 조차 덜어주기 위해, 카드 정보가 나와있는 면을 카메라로 찍으면 시스템이 카드에 대한 정보 (카드번호+만료일) 를 인지하여 대신 입력해준다.
그래도 (보안을 위해) 직접 입력해야 하는 텍스트 필드에서는, 한번 텍스트 필드를 채우면 자동으로 다음 필드로 넘어가
사용자의 다음 행위를 유도함과 동시에 수고로움 또한 줄여준다.

쿠팡의 경우에는 카드를 등록할 때, 처음부터 카드를 스캔할 수 있도록 카메라 화면이 나온다.
빠르게 카드 정보를 스캔한 후, 사용자는 딱 CVC 번호 3자리만 입력하면 카드 등록 프로세스 또한 빠르게 끝난다!
'카드정보 직접입력'을 통해 수동으로 입력할 경우에는,
어떤 카드인지 선택하지 않아도 카드번호를 입력하다보면 자동으로 어떤 카드인지 인지하여 카드사의 정보가 자동으로 보여진다.
테슬러의 법칙을 일상에서 적용한 예시를 로그인 / 검색 / 결제 / 정보입력 과정의 4가지에 따라 찾아봤는데,
각각 더 세세히 케이스스터디 해보고싶을 정도로 매력적인 법칙인듯 하다.
그러나 .. 리서치 중 아이러니한 점을 발견했다.
blog.prototypr.io/apple-in-violation-of-teslers-law-b405c89c11c6
Apple in violation of Tesler’s Law
There’s been some criticism of Apple’s newly redesigned Macbook Pro. Among other things, people are complaining about I/O options that are…
blog.prototypr.io

맥북 유저로서 굉장히 공감가는 부분이다. 2015년 구형을 마지막으로 기존의 일반 USB, 케이블, HDMI 등등.. 기존 데스크탑이나 여러가지에 필수로 있던 I/O 옵션들이 모두 대책없이 사라지고 C타입 케이블 단자만이 존재한 요즘의 맥북..
이로서 사용자 중 1명인 나는 또하나의 변환 젠더를 구매해야 했고, 해당 링크의 말을 인용하여 표현하자면 제품 자체는 단순해졌지만 이 디바이스를 이용함으로서 내가 행해야 할 일은 참 많아져 복잡해졌다.
복잡성을 처리하는 것을 사용자에게 할당한 좋지 않은 사례임에 동의한다.
여기서 아이러니 하다는 점은, 테슬러가 80년대 애플의 부사장이였다는 것이다. ㅎㅎ
디자이너로서 배운 점은, 프로덕트를 만드는 디자이너 (혹은 개발자) 가 내부의 복잡함을 짊어지면,
사용자는 그만큼 더 단순한 디자인을 접하여 좋은 사용성의 제품을 접할 수 있다는 것이다.
Reference.
https://lawsofux.com/teslers-law/
Tesler’s Law | Laws of UX
Tesler's Law, also known as The Law of Conservation of Complexity, states that for any system there is a certain amount of complexity which cannot be reduced.
lawsofux.com
https://medium.com/cashwalk/afasdfsaf-a027460a976c
단순한 디자인이 성공한다
Why?
medium.com
https://laptrinhx.com/understanding-tesler-s-law-and-its-implications-to-good-ux-2222157662/
Understanding Tesler’s law and its implications to good UX
UX LAWS #6:Offering visual examples of how certain UX Laws can help you to create a better user experience.A key objective for designers is to reduce complexity for the people...
laptrinhx.com
'Design > UX' 카테고리의 다른 글
| [UX 불변의 법칙 : 사용성 좋은 디자인의 10가지 비밀] - 사용 용이성 (1) (0) | 2022.02.18 |
|---|---|
| [사용자를 끌어들이는 UX/UI의 비밀] - 문제를 정확히 파악하고 제대로 해결하는 디자인 (2) | 2021.10.10 |
| UX/UI의 10가지 심리학 법칙 / 피크엔드 법칙 (2) - 여정 지도 (User Journey Map) (0) | 2021.07.11 |
| UX/UI의 10가지 심리학 법칙 / 피크엔드 법칙 (1) (2) | 2021.07.01 |
| UX/UI의 10가지 심리학 법칙 / 힉의 법칙 (2) | 2021.05.12 |