2021. 5. 12. 01:07ㆍDesign/UX

의사결정에 걸리는 시간은 선택지의 개수와 복잡성에 비례해 늘어난다.
즉, 선택지의 개수가 많고 복잡할수록 생각하는 데에 오래 걸린다는 말이다!
아니 더더 쉽게 말해서.. 그냥 밥 먹으러 음식점에 간다고 가정해 보자.
(안 그래도 뭐 먹을지 결정하기 어려워하는데) 메뉴판의 메뉴가 너~~ 무 많다면?

한참을 고민할 것이다.. 그것도 메뉴의 구성이 알 수 없는 복잡한 메뉴들이라면? 점원은 우리를 한참이나 서서 기다릴 것이다ㅎㅎ



비슷한 예로, 빨래를 하고 싶을 뿐인데 참 고민을 많이 하게 되는 복잡한 세탁기의 설정과, 너~무 버튼이 많은 리모컨,
그리고 복잡할 수 밖에 없을지 몰라도 중요도 상관없이 모든 기능이 노출되어 실제로 급박한 상황에서 사고가 나기까지 하는 상황에 이르렀다는 복잡한 계기판.. 등등.
이는 우리가 이용하는 서비스에도 동일하게 적용이 된다.
제품이나 서비스의 사용자가 부담을 느끼지 않도록, 디자이너는 정보를 잘 종합하고 정리해서 보여줘야 한다.
중복과 과잉은 혼란을 초래하기 때문이다.
이런 여러가지 문제들을 미리 방지하기 위해 사용자의 목표를 정확히 이해하고,
이를 방해하는 요소를 줄이거나 없애는 것을 궁극적인 목표로 삼아야 한다.
이러한 개념은 의사결정에 걸리는 시간이 선택지의 개수와 복잡성에 비례해서 늘어난다고 예측한 힉의 법칙 (Hick's Law)과 연관이 있다.
이 법칙은 의사결정의 기반이 될 뿐만 아니라, 사용자가 사용자 인터페이스를 인식하고 처리하는 방식에도 많은 영향을 미친다고 한다.
- 의사 결정 시간이 반응 시간에 큰 영향을 받을 때는 선택지의 개수를 최소화하라.
- 인지 부하를 줄이려면 복잡한 작업을 잘게 나눠라.
- 추천 선택지를 강조해서 사용자의 부담을 줄여라.
- 신규 사용자의 인지부하를 줄이려면 온보딩 (onboarding)을 점진적으로 진행하라.
- 추상적이라고 느껴질 정도로 단순화하지 않도록 주의하라.

한마디로, 사용자를 생각하게 하지 말자는 것이다!
1952년 영국의 심리학자 윌리엄 에드먼드 학과 레이 하이먼이 자극의 개수와 자극에 대한 반응 사이의 상관관계에 관해 실험을 진행하였는데, 10개의 램프가 있는 테이블에서 5초 간격으로 램프가 켜지게 하고, 사용자가 특정 램프가 누르는데 걸리는 시간을 측정한 실험을 진행하였다.

이 실험을 통해서 램프의 개수가 많을수록 (=선택지의 개수가 늘수록) 램프를 선택하는 시간 (=의사결정에 걸리는 시간)이 길어진다는 점을 알게 되었다. 즉, 생각을 많이 하지 않는 선택에 대한 결과이며 선택지가 적을수록 선택하기 쉽다는 것을 의미한다.
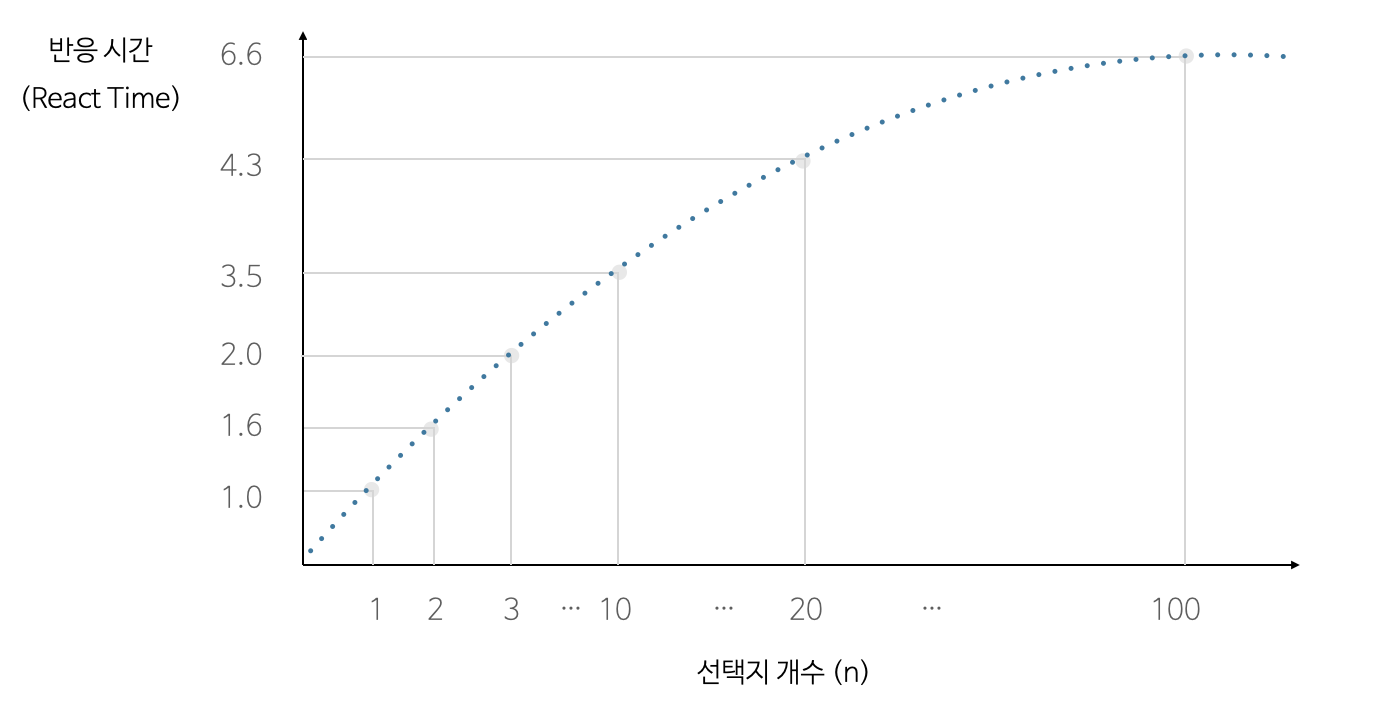
그렇다면, 선택지가 늘어날수록 선택하는 시간은 기하급수적으로 늘어나는가?
그러니까.. 선택지의 개수가 무한대로 늘어난다면 시간은 그에 비례하여 똑같이 무한대로 늘어나는가?
에 대한 답은 아니라는 것!

선택지가 늘어나면 일정 구간부터 아주 조금씩, 조금씩 시간은 로그적으로 늘어난다.
(수포자로서.. 로그적이라는 말을 이해하지 못했지만 그냥 일정 시점부터는 늘어나는 폭이 줄어든다는 의미로 생각하면 쉽다.)
왜냐면 기본적인 가정인 Binary Search (Binary Elemination)을 기반으로 한다면,
인간은 선택지가 100개가 있다면 우선 반으로 나누고, 다시 반으로 나누는 일을 되풀이하는 매우 단순한 선택을 하기 때문이다.
또한 특정 큰 목표를 가지고 선택지를 보기 때문에 너~무 선택지가 많으면 일단 크고 단순하게 제거를 하고 나서 남은 선택지를 보기 때문에 무작정 개수가 많다고 그만큼 시간이 길게 걸린다는 건 또 아니라는 말이다.
아무튼 선택지 개수에 따른 반응 시간은 로그적으로 증가한 다는 것에 대한 대략적인 이유였고
그래도 선택지의 개수가 많아지고 복잡해 질 수록 의사결정에 걸리는 시간은 오래 걸린다는 것이 핵심이다!
그 이유를 자세히 살펴보자!
이 책이 UX 심리학인 만큼, 먼저 사용자인 '인간'의 뇌에 접근을 해보자.
인간의 뇌는 휴대전화나 노트북의 기억 용량과 비슷하다고 생각하면 된다.
너무 많은 앱을 작동하면 배터리는 급격히 줄어들고, 처리 속도 또한 느려지며 심한 경우에는 작동이 멈추기까지 하듯 제한된 자원인 기억용량 안에서 그 용량을 초과하는 정보가 유입되면 우리는 정신적으로 버거워진다.
서비스를 처음 접한 사용자라면 일단 작동법을 알아야 원하는 정보를 어떻게 찾을 지 정하는데,
사용 방식, 여러 UI 요소나 인터랙션 요소를 이해하는 과정에는 모두 정신적 자원 (mental resource)이 소모된다.
이 모든 프로세스를 처음 익히기에 필요한 정신적 자원의 양을 인지 부하(cognitive load)라고 한다.

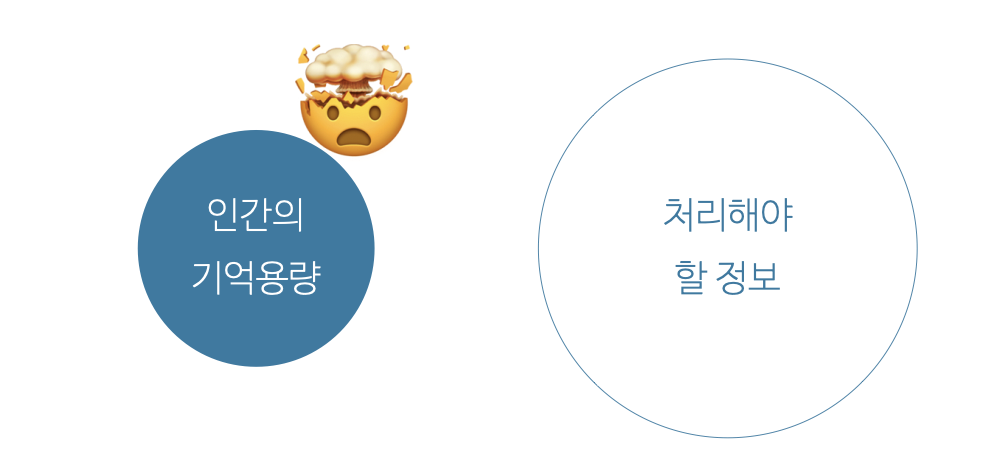
인간의 기억용량보다 처리해야할 정보가 크게 된다면 인지 부하가 일어나게 된다.
수행 중인 작업이 더 많은 공간을 요구하면, 우리는 뇌에 새로운 정보를 수용하기 위해 작업 기억에 있던 기본 정보를 지운다.
이는 곧 서비스의 사용자 경험이 나빴다는 것을 의미한다.
그렇다면.. 우리는 어떻게 해야 할까?
선택 항목을 최소로 유지하여 의사 결정을 보다 신속하게 돕자.
특히 응답 시간이 중요하고 복잡한 프로세스를 단순화해야 하는 상황에서
페이지에서 불필요한 링크, 이미지, 텍스트 및 버튼을 제거하여
사용자가 필요로 하는 것을 쉽게 찾도록 유도하고 최대한 빨리 수행할 수 있도록 해야한다.

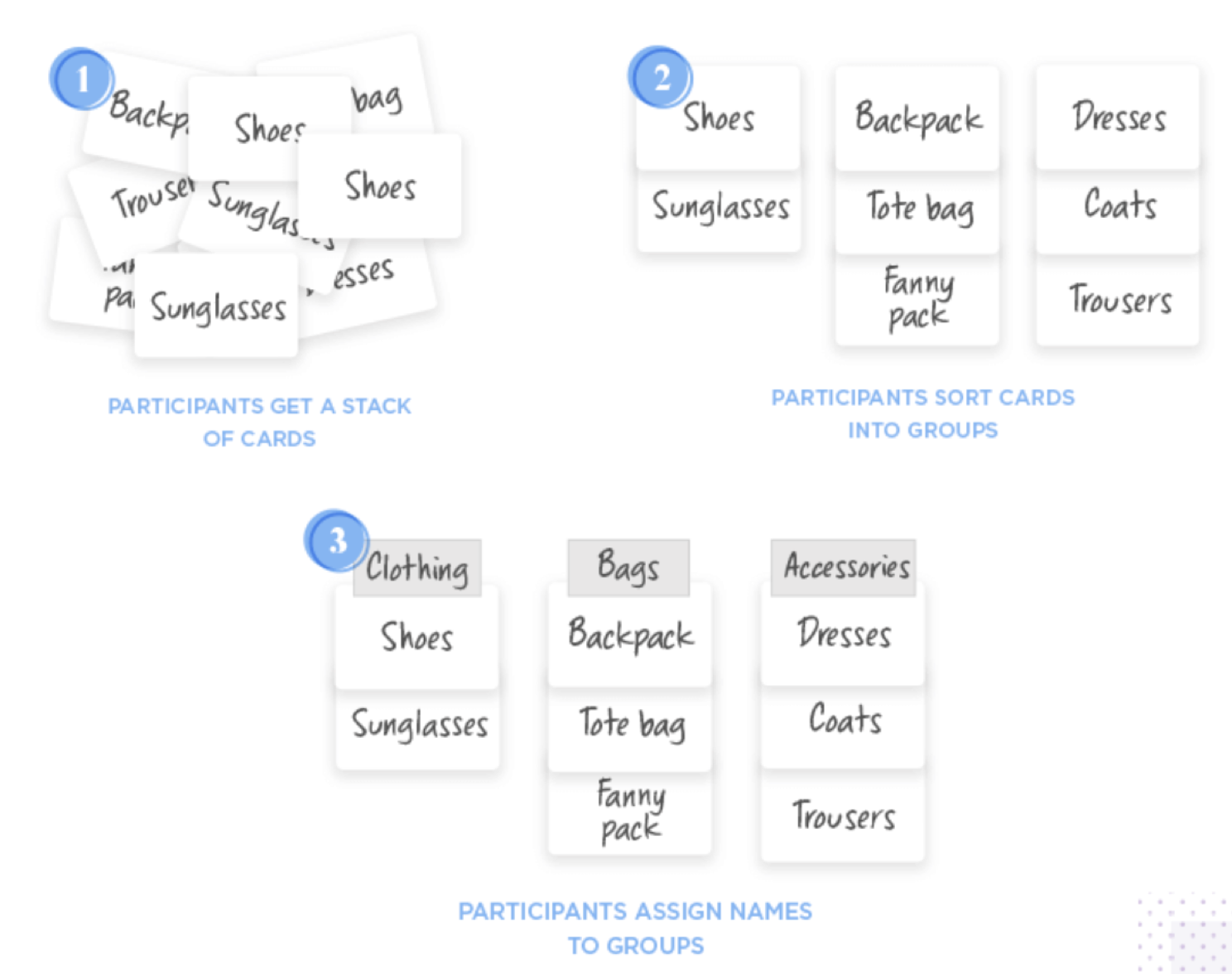
예를 들면 조사 참가자에게 여러 주제를 제시하고 원하는 대로 그룹으로 정리하여,
사용자가 어떤 기대를 하는지 알아내는 유용한 방법인 카드 소팅 (Card Sorting)의 방법을 사용하는 것이 있다.
힉의 법칙을 잘 활용한 사례를 간단히 소개한다면!

'할아버지용 리모컨'이라 불리는 이 리모컨 사진을 본 적 있는가?
기능이 수도없이 추가되는 동안 TV 리모컨의 버튼은 너무 많이 늘어났다. 할머니 할아버지는 필요한게 채널/음량만 조절할 수 있으면 되는데, 늘 헤메는 그들을 위해 손자손녀들은 꼭 필요한 버튼만 남기고 테이프로 가리곤 했다.

요즘 리모컨은 꼭 필요한 버튼만 남기고 모두 없애거나, 숨기곤 한다!
그리고 다른 방법으로는
온보딩 (Onboarding)을 적절히 잘 활용하면 좋다고 한다.

'검색' 기능이 우선시되는 구글은 검색 창만 빼놓고 모두 제거했다. 이후 필터링이나 세부적인 메뉴들은 검색 실행 이후에 표시한다.
물론 이는 성공 사례고, 많은 위험이 있다.
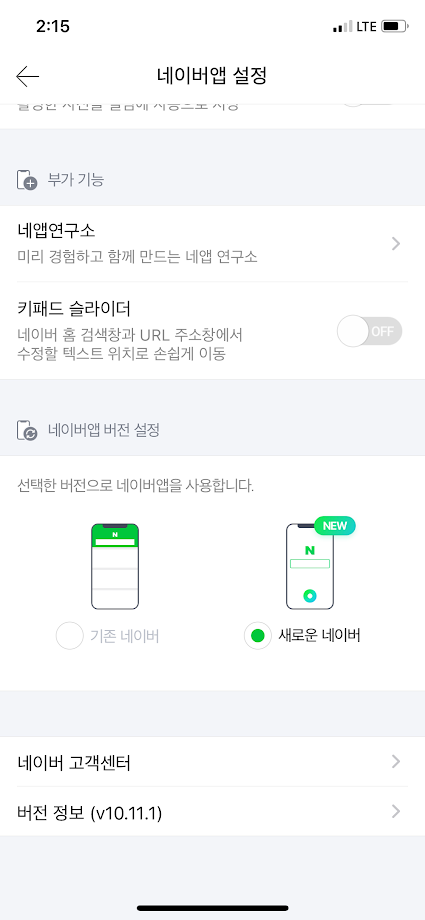
(예를 들면 네이버 앱도 검색창만 남기고 제거되었을 때 유저들의 거부감, 반발..?이 심했다..)

네이버 앱은 환경 설정에서 이에 적응하지 못하는 유저들을 위해 버전을 선택할 수 있는 옵션을 추가하는 방법을 선택하였다!
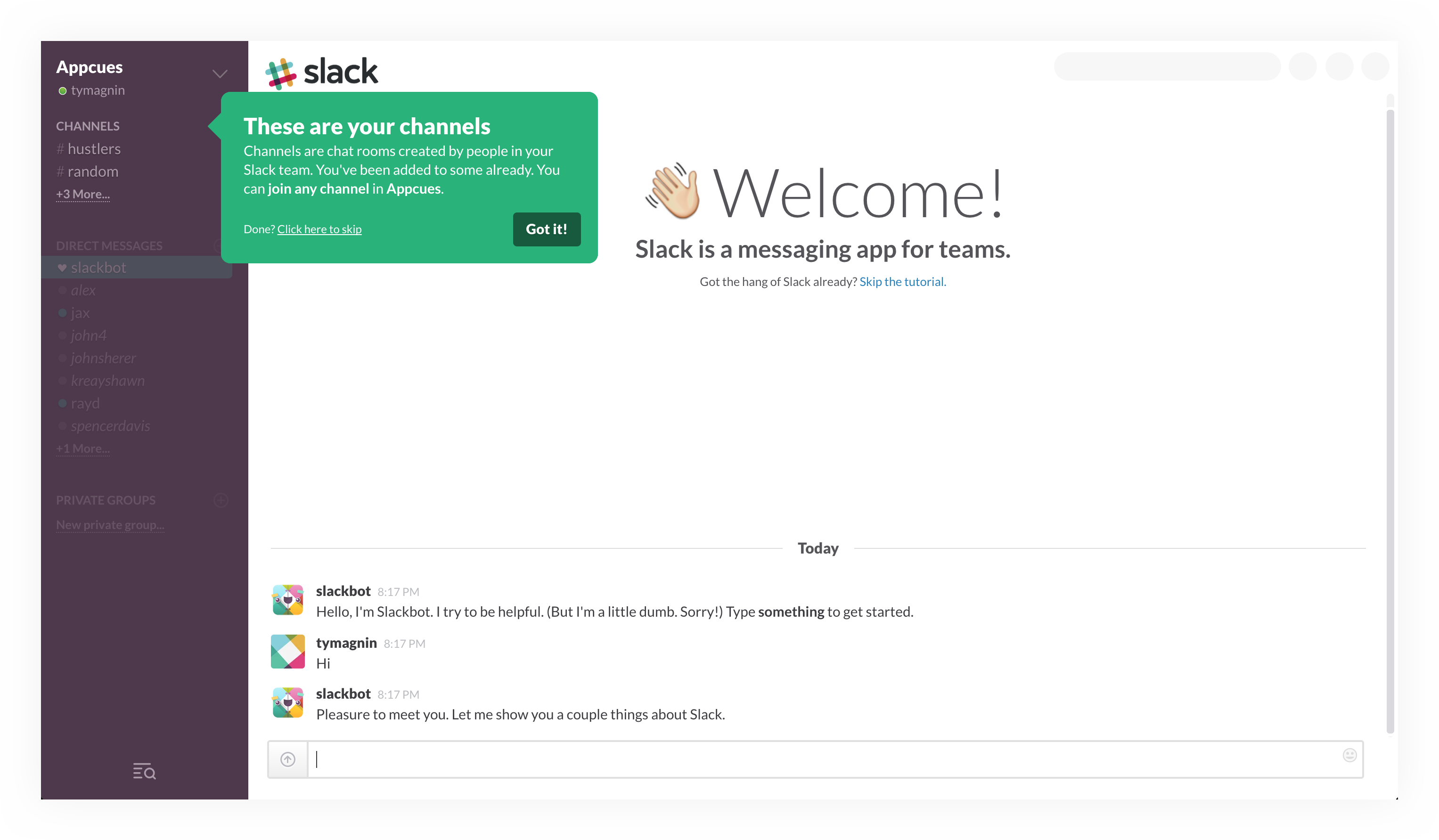
그리고 슬랙은,

슬랙봇은 사용자와 대화를 나누면서 사용법을 안내해 줌으로써
신규 사용자의 온보딩 절차를 지나치게 생략했을 시에 따르는 많은 위험 부담을 낮춰준다.
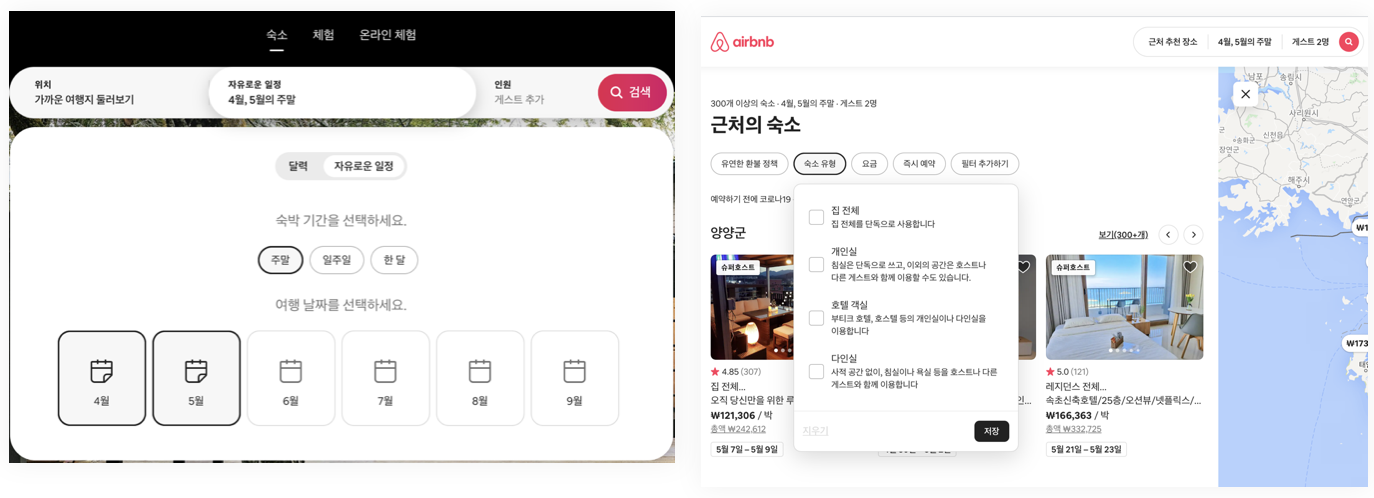
이렇게 힉의 법칙을 잘 활용한다면, 처음부터 사용자에게 수많은 옵션으로 인지부하를 주는 경우를 피할 수 있다.
다만 주의할 점이라면, 정보를 적게 준다고 과도하게 단순화된 아이콘으로 인지조차 하지 못하게 하는 방법은 피하라고 권고한다.

그럴 때는 텍스트 레이블과 함께 아이콘을 주는 것이 대표적인 방안이다!

그리고 의사 결정에 대한 시간이 많이 소요되는 읽기, 연구 등 에는 언제 결정을 내려야 할 지 시간 예측 불가하므로,
최종 선택을 하기 전, 많은 옵션을 신중하게 고려해야하는 경우에는 무조건적으로 힉의 법칙이 적용되지 않는다는 점을 유의해야 한다 .
힉의 법칙은 적절한 상황에서, 간단한 의사 결정에만 적용 가능하다.
모든 UX 심리학 법칙을 적용하기 전 핵심은 서비스의 방향, 사용자의 목적을 정확히 아는 것이 최우선적이다.
이로써 무조건적으로 선택지를 줄이는 방법 보다는
어떤 선택지로 사용자에게 최선의 선택지를 추천하여 부담을 줄일지를 고민하는 것이
좋은 사용성 디자이너로서의 역할이 아닐까 싶다-
사용자의 시간은 소중하니까!
Reference.
https://lawsofux.com/hicks-law/
Hick’s Law | Laws of UX
The time it takes to make a decision increases with the number and complexity of choices.
lawsofux.com
https://www.interaction-design.org/literature/article/hick-s-law-making-the-choice-easier-for-users
Hick’s Law: Making the choice easier for users
Use Hick’s Law to examine how many functions you should offer at any part of your website & how this will affect your users’ overall approach to decision making.
www.interaction-design.org
힉의 법칙(힉스 로,Hick's Law)이란?
힉의 법칙(Hick's Law)은, 사람이 무언가를 선택하는데 걸리는 시간은 선택하려는 가지수에 따라 결정된다는 법칙이다. 힉-하이먼 법칙(Hick-Hyman Law)이라고 부르기도 한다. 영문 위키피디아 - Hick's La
story.pxd.co.kr
https://seculayerlab.tistory.com/25
UX 심리학 법칙
심리학은 사용자 경험을 디자인하는 데 중요한 역할을 한다. 오랜 기간 축적된 연구결과와 실험들을 통해 지금까지 밝혀진 디자인과 심리학의 관계에 대하여 정리해보았다. 다양한 심리학 원칙
seculayerlab.tistory.com
'Design > UX' 카테고리의 다른 글
| [UX 불변의 법칙 : 사용성 좋은 디자인의 10가지 비밀] - 사용 용이성 (1) (0) | 2022.02.18 |
|---|---|
| [사용자를 끌어들이는 UX/UI의 비밀] - 문제를 정확히 파악하고 제대로 해결하는 디자인 (2) | 2021.10.10 |
| UX/UI의 10가지 심리학 법칙 / 피크엔드 법칙 (2) - 여정 지도 (User Journey Map) (0) | 2021.07.11 |
| UX/UI의 10가지 심리학 법칙 / 피크엔드 법칙 (1) (2) | 2021.07.01 |
| UX/UI의 10가지 심리학 법칙 / 테슬러의 법칙 (복잡성 보존의 법칙) (2) | 2021.04.29 |